60+ Tendencias en Diseño Web para 2016 – Edición Completa
Al igual que los espectadores en el teatro están esperando que sus actores favoritos jueguen sus papeles en el espectáculo, cada año los diseñadores y desarrolladores web celebran la llegada del Año Nuevo esperando la aparición de nuevas tendencias.
Acabamos de celebrar el Año Nuevo, así que, ahora es el momento perfecto para hablar de las últimas tendencias en diseño web que pueden ganar popularidad en 2016. Hoy en día, sólo los bloggers perezosos no hablan de las tendencias y nosotros no somos tales... Incluso hemos encontrado una infografía correspondiente.
Sin embargo, cuando se trata de las tendencias, es muy difícil arreglar un montón de información disponible en la Web. El autor de este post ha leído casi 70 artículos, y la preparación de esta entrada le tomó cerca de 3 días!
Por lo tanto, en este post te ofrecemos una lista completa de las tendencias de 2016 para que puedas olvidar de la investigación tediosa. Algunas de las tendencias de esta lista alcanzaron o casi alcanzaron la cima de su popularidad, por lo que estamos esperando su desarrollo futuro y mejora en el año 2016. En otras palabras, por favor, no te sorprendas cuando encuentres los viejos amigos de 2015 en esta lista.
Bloques clave de la lista de tendencias en diseño web para 2016 (haz clic para saltar):
- Diseño >>
- Imágenes >>
- Animación >>
- Scrolling >>
- Usabilidad >>
- Loading >>
- Herramientas para Diseñadores >>
- Códigos >>
- Pronóstico Futurista >>
* * *
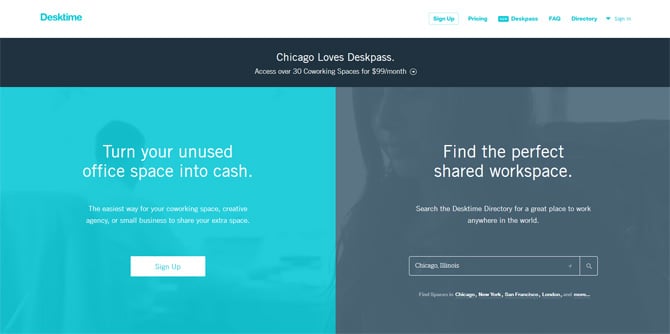
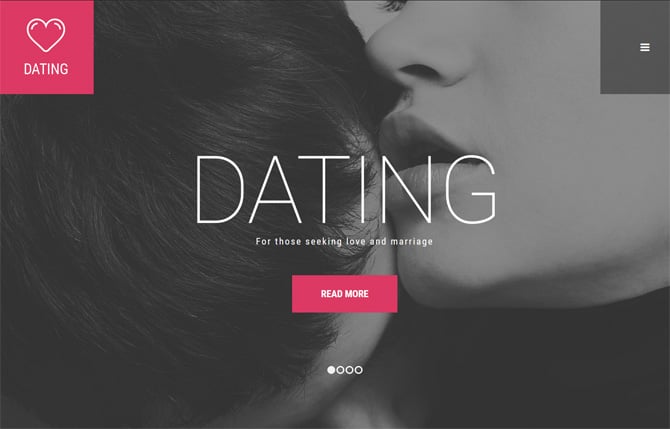
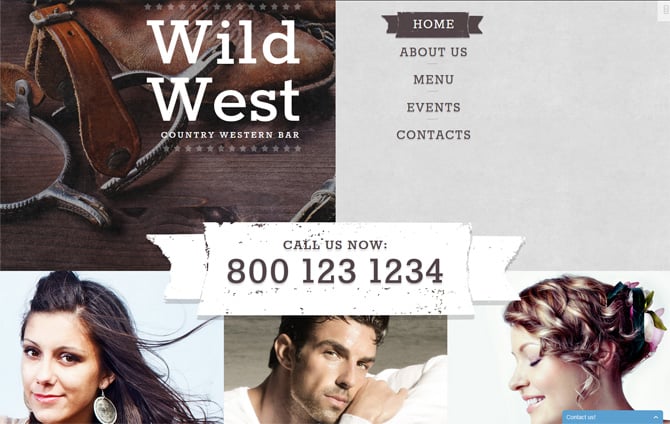
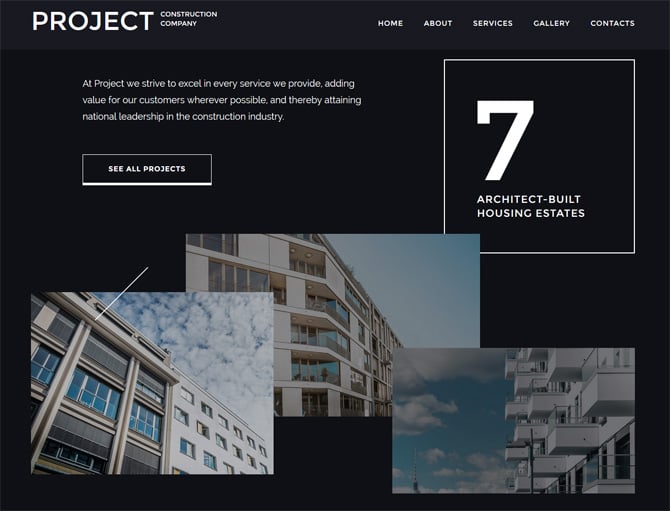
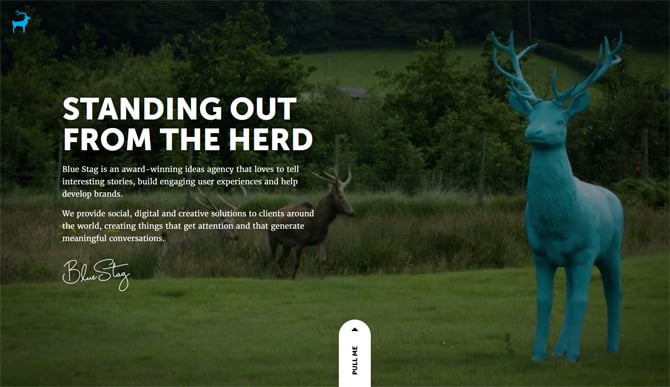
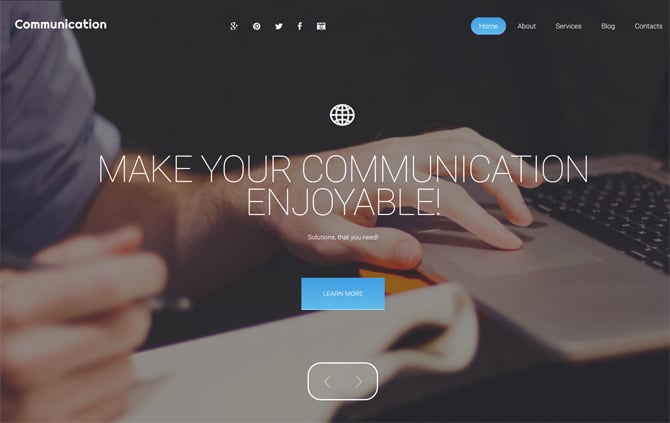
Pantalla Dividida/Split Screen
Este tipo de diseño fue una de las tendencias dominantes en 2015. En pocas palabras, se trata de la división del sitio en dos partes: 2 imágenes diferentes con 2 objetivos y CTA diferentes.
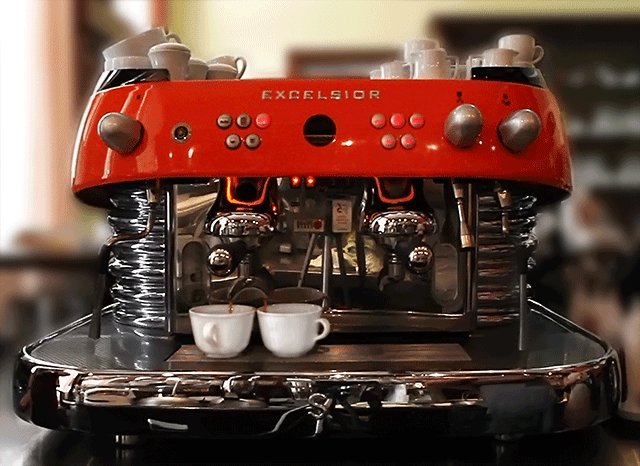
Uso Audaz de Colores
El año pasado la mayoría de los sitios y aplicaciones utilizaron los colores "seguros" (neutrales) como varios matices de azul y colores apagados. Además, ellos contenían pocos elementos en rojo (para resaltar alertas y notificaciones). En 2016 aparecerán nuevas variaciones de colores, mucho más saturadas y vibrantes. Tal vez incluso neón o fluorescentes.
Tipografía
La tipografía es el arte de usar tipos de letras. Como los diseñadores están mejorando todos los aspectos del diseño, la tipografía no es una excepción. El diseño plano y el minimalismo aprovechan el poder de las tipografías grandes y dramáticas para hacer declaraciones fuertes. El año próximo traerá más ejemplos creativos del uso de fuentes.
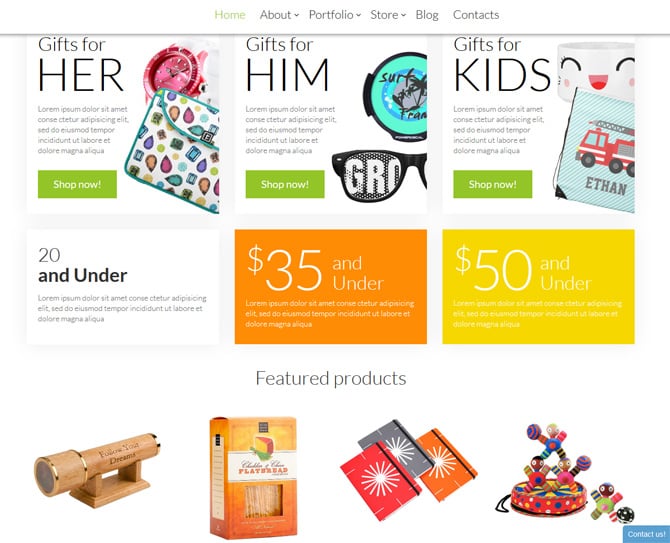
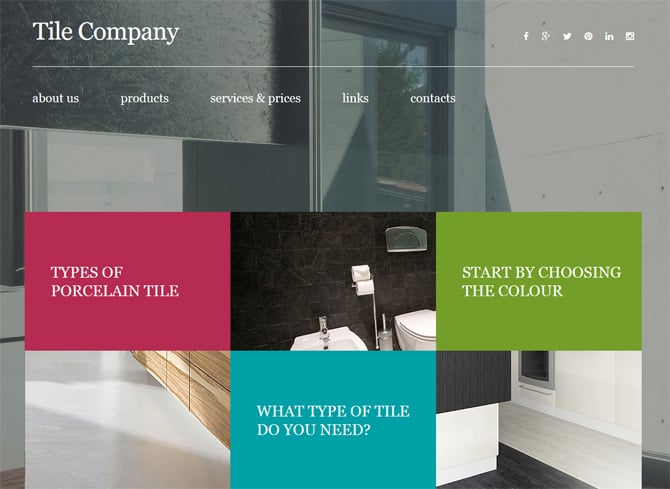
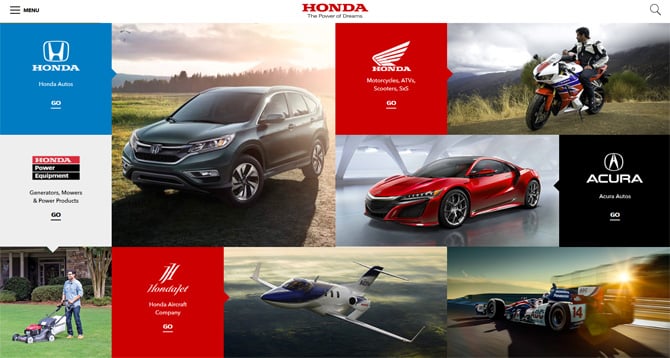
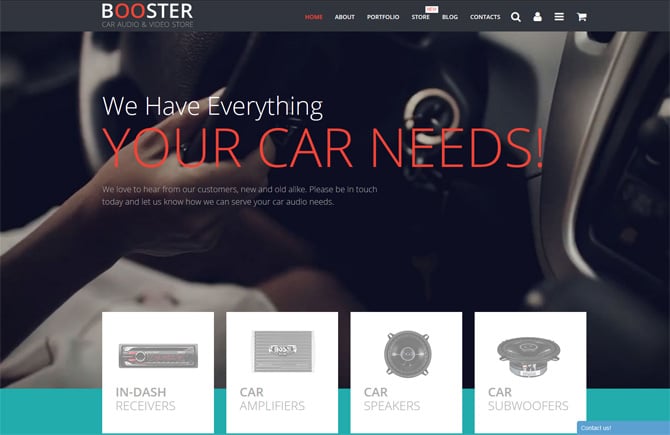
Rejilla de Bloques / Blocks Grid
La rejilla de bloques funciona especialmente bien en sitios de comercio electrónico. Es muy eficaz en la presentación de productos. Con su ayuda una página tiene un aspecto ordenado. Además, te permite jugar con el tamaño de los bloques para enfatizar su importancia (el más grande - el más importante).
Además, el año 2016 traerá más diseños creativos y lejos de los principios rígidos del sistema de rejilla. Ciertamente, la narración y la interactividad alta fomentan este tipo de rebelión contra las rejillas clásicas.
Se dice que los grids reemplazarán Bootstrap, Foundation, y UI Kit...
Flexbox redefinirá los sistemas de rejilla adaptativa (responsive grid)
Ahora Flexbox es compatible con todos los navegadores web modernos, lo que implica CSS limpio, sitios web más rápidos y menos hacks de diseño. Flexbox se adapta naturalmente a los cambios de la ventana del navegador web, por lo que el rendimiento de los sistemas populares de rejilla adaptativa se vuelve innecesario.
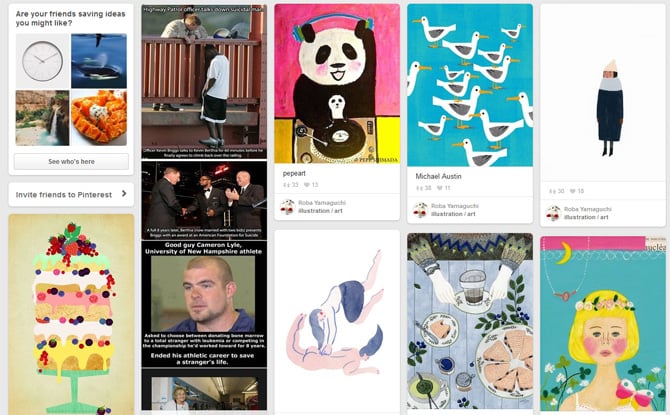
Diseños con Tarjetas
Originalmente inventadas por Pinterest, hoy en día se utilizan tarjetas (muy similares a rejillas) en varias páginas web por lo que dividen toda la información en partes pequeñas y fáciles de escanear. Cada tarjeta representa un concepto unificado. Como ellas funcionan como "contenedores de contenido", su forma rectangular permite fácilmente organizar ellas y ahorrar espacio.
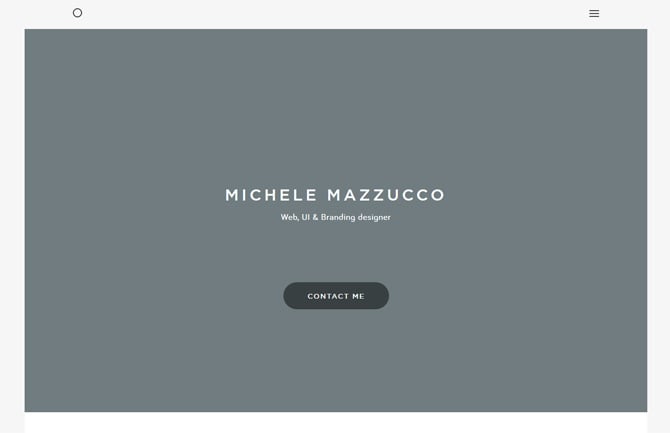
Sin Cabecera/Pie de página
Una página web sin menús y pestañas (más bien, ellos están ocultos) tiene un aspecto inusual y muy limpio. Así, los usuarios se centran sólo en las cosas más importantes.
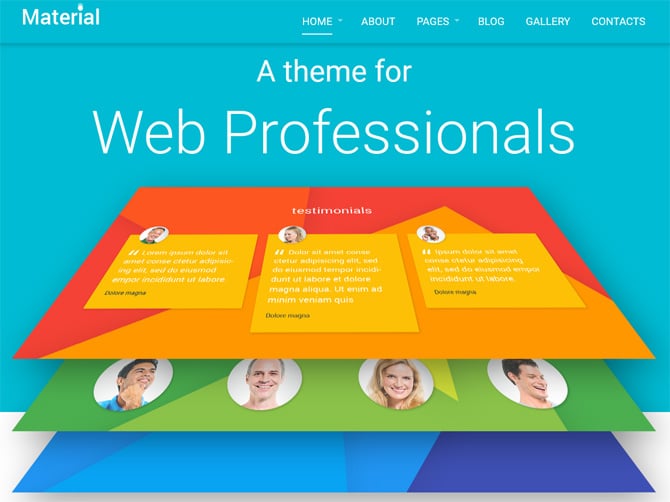
El auge de Material Design
Material Design es un lenguaje de diseño desarrollado por Google. Fue anunciado el 25 de junio de 2014 en la conferencia de Google I/O. Muchas aplicaciones utilizan este nuevo lenguaje de diseño y creemos que en el año 2016 su cantidad aumentará aún más.
Flat Design nunca pasa de moda
No importa cuántos años han pasado, los sitios planos todavía son muy populares. El diseño plano está evolucionando continuamente. Gracias a los principios del diseño plano, los usuarios nunca perderán ni una parte importante del contenido.
Diseño Semi-Plano
Esta técnica ha sido utilizada por muchos años, pero llegó a su pico de popularidad sólo en los últimos años. Se hizo popular rápidamente porque es fácil de comprender y se carga con mayor rapidez. La tendencia del diseño plano se ve en todas partes, empezando por los blogs de pequeñas empresas y terminando por las páginas web de las marcas más famosas del mundo.
Elimincación de Elementos Innecesarios a Favor de la Simplicidad
Hay una idea/concepto de que un diseño es completo sólo si todos los elementos innecesarios están eliminados. En 2016 esta idea se desarrollará como los diseñadores buscarán nuevas maneras de simplificar sus diseños por medio de la eliminación de los elementos no esenciales.
Menos Páginas
Como en nuestros días menos es más, un sitio de una sola página o un diseño simplificado de varias páginas atraerá a más usuarios. Nadie quiere navegar por múltiples páginas. Con el número creciente de personas que acceden a Internet por sus teléfonos móviles, el diseño de una sola página se vuelva aún más conveniente.
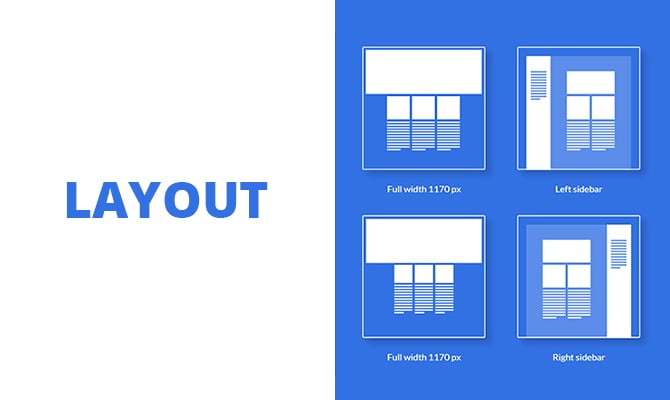
Anchura Fijada
En los últimos años la mayoría de los sitios web han utilizado "banding" o anchura: un elemento de diseño para que las cosas como imágenes y secciones se ocupen visualmente todo el ancho de la ventana del navegador. Antes de que esta tendencia se hizo popular, la mayoría de los sitios web tenían el ancho fijado y eran centrados.
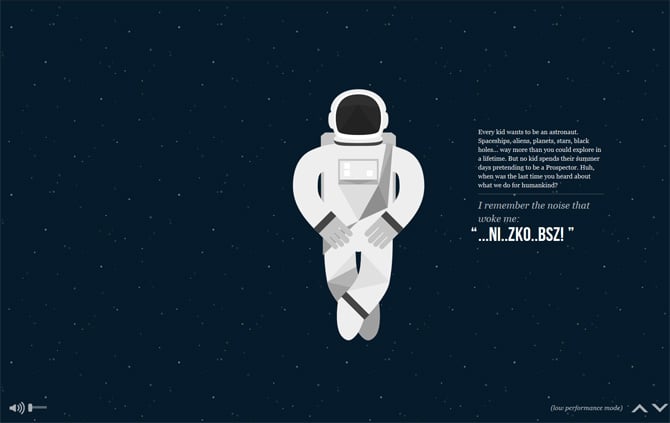
Estilo Vintage Inspirado en los Años 80
Los años 80 con las computadoras enormes y los teléfonos celulares de bulto son una nueva fuente de inspiración para los diseñadores web contemporáneos. Iconos pixelados, fondos galácticos, estrellas y planetas móviles e interactivas serán muy populares el año 2016.
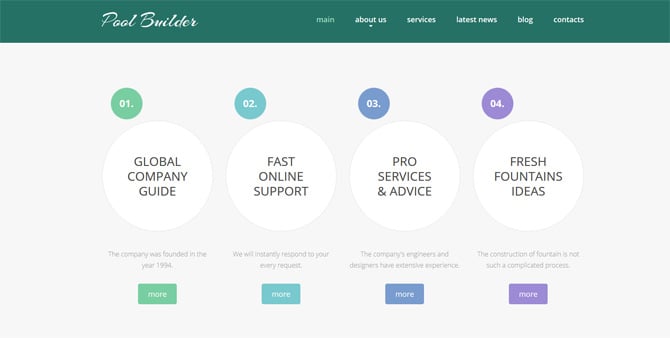
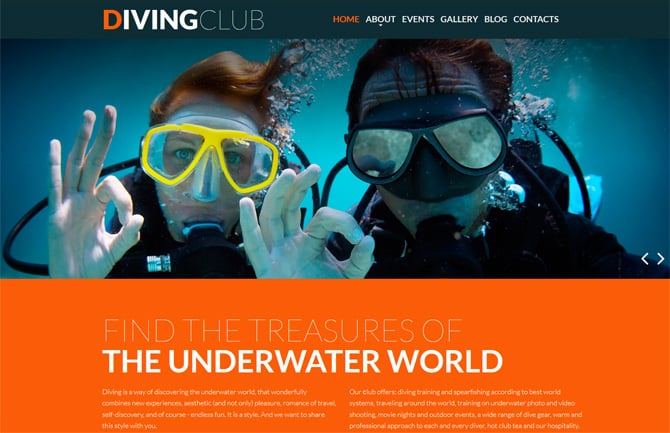
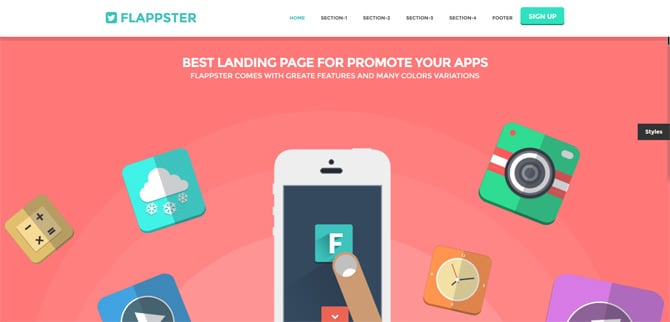
Páginas de Inicio Personalizadas se Quedarán en 2016
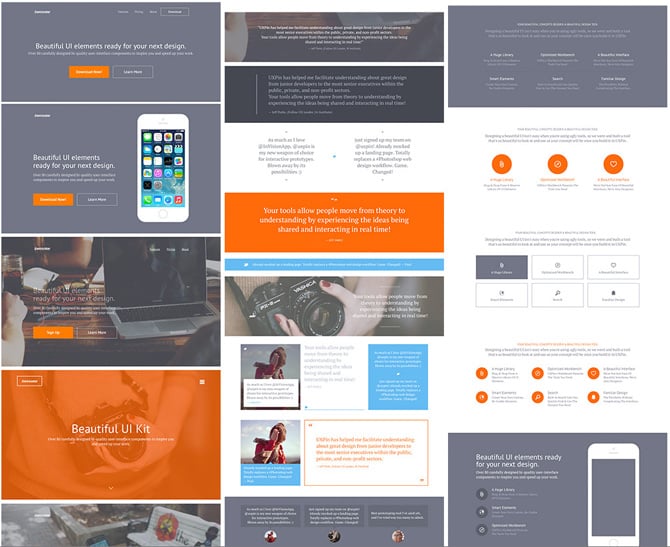
Una página de inicio personalizada es una invención interesante. Básicamente, se utiliza para presentar la idea principal del sitio - su objetivo clave - en una página altamente optimizada. Ella tiene que llamar la atención de los visitantes e invitar a realizar una acción específica.
En otras palabras, páginas de inicio personalizadas son un tipo de páginas de aterrizaje. Hasta cierto punto se diferencian de otros diseños de sitios web y son a menudo más visuales.
Varias Formas Geométricas
Esta tendencia no pierde su popularidad. Y no va a desaparecer del diseño este año... Hay muchas formas geométricas que los diseñadores pueden utilizar. Ellas no sólo facilitan la navegación por el sitio, sino llaman la atención de los usuarios.
Botones Transparentes
La moda de usar botones llamativos se ha ido. El uso de los botones transparentes/vacios es otra tendencia que florecerá en 2016. Los botones transparentes se caracterizan por tener sólo el contorno del botón junto con uno o dos palabras en el centro. Por lo general, son menos hostigosos y ayudan a resaltar el contenido más importante.
Énfasis en la Originalidad
El mayor problema de los diseñadores contemporáneos consiste en que es muy difícil ser original. Suponemos que la originalidad obtendrá la forma del aumento de la cantidad de los elementos personalizados combinados con las animaciones bien elaboradas. Sin embargo, no hay ninguna solución universal, así que, para ser original uno debe desplegar esfuerzos.
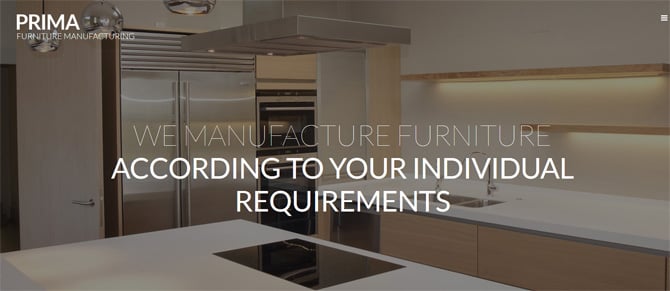
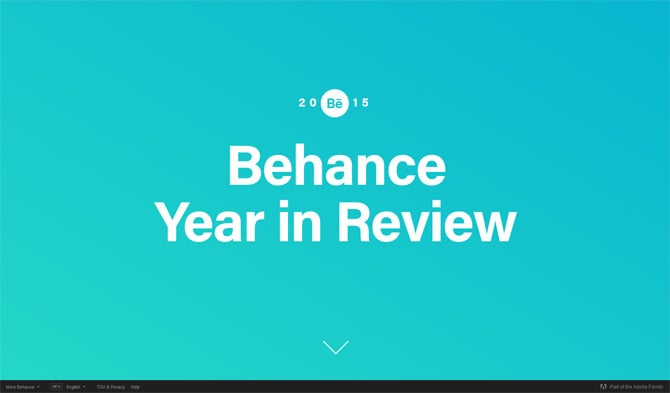
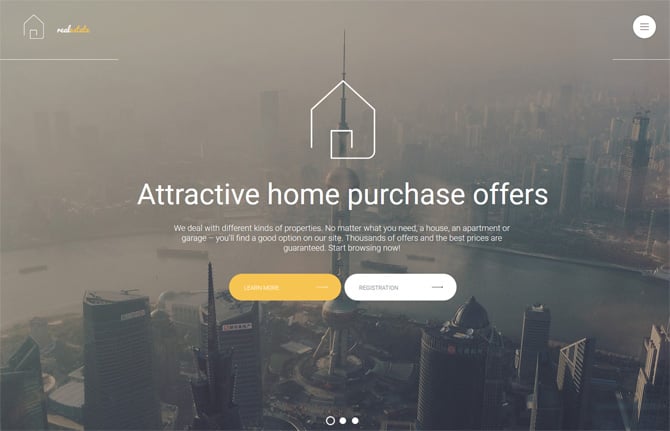
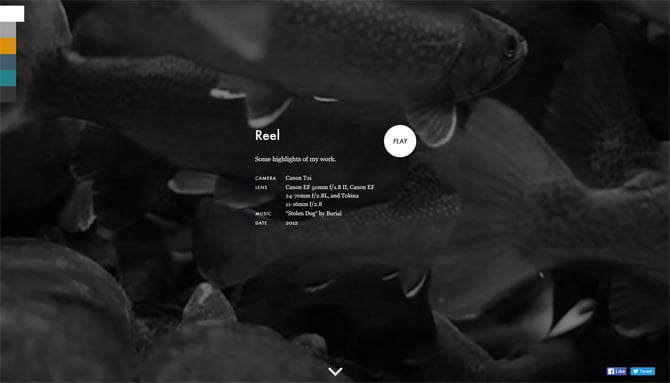
Una Sola Imagen
Se trata de una gran tendencia: una imagen grande que salta a la vista cuando se abre una página web. Es fascinante y llama la atención al contenido. No hay distracciones, todo está limpio y ordenado. Una ventaja importante del diseño de pantalla completa es que ayuda a los usuarios a encontrar y entender la información que están buscando. Como una imagen de fondo se puede utilizar un video o una imagen de producto o servicio que se ofrece.
¿Querías destacar de tu competencia? Entonces, simplemente no sigas esta tendencia.
Vídeo de Fondo de Pantalla Completa
Es una tendencia ascendente. Un vídeo de fondo que se reproduce automáticamente sin duda atraerá la atención del visitante. Por otro lado, este vídeo también aumente el valor de la página web. Pero no distrae a nadie de los contenidos; todo lo contrario, llama la atención al botón de llamada a la acción.
Desenfoque Realidad-Imaginación
En dos palabras, se trata de una línea borrosa entre lo real y lo que está creado o imaginado en proyectos de diseño web. Y los resultados de esta 'mezcla' son muy impresionantes. Esta tendencia también implica la creación de imágenes que parecen reales, pero no son tales.
Reales Fotos Stock
Los diseñadores comenzarán a prestar aún más atención a las fotos vivas que muestran varias emociones de la gente. Es verdad que hoy en día algunos sitios web usan sus propias fotografías en sus páginas de inicio o entradas de blog en lugar de utilizar fotos stock. Otros sitios abandonan las fotos de stock y optan por vídeos, infografías, o incluso GIFes que ayudan a transmitir su mensaje.
Conjuntos de iconos son también sustituidos por algo más personalizado. Hay un montón de recursos en Internet, así que, es muy fácil recoger unos e implementarlos en su página web, pero incluso un pequeño toque personal en forma de iconos personalizados puede ayudarte a resplandecer.
Vibrantes Ilustraciones e Iconografias Personalizadas
Los monitores con alta densidad de píxeles han revelado que los formatos regulares de imágenes no siempre funcionan como se esperaba en la web moderna. Así, las imágenes .jpg y .png a veces tienen un aspecto pixelado en las pantallas retina. Hoy en día, la compatibilidad de los navegadores con Scalable Vector Graphics (SVG) y las fuentes de iconos fáciles de implementar son soluciones fantásticas de este problema.
El formato SVG ha estado en uso durante muchos años. Y todavía está de extrema importancia. Gracias a SVG, las imágenes no pierden su nitidez, sea cual fuere el dispositivo que se utiliza.
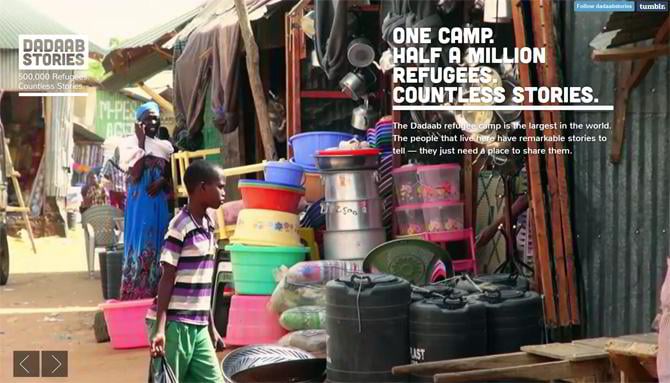
Historia Animada
Para un sitio web es siempre crucial contar una historia por medio de su contenido. El diseño web de 2016 probablemente se centrará en la narración animada que es realmente impresionante. A los usuarios les gustan historias. Y las páginas web que cuentan historias llaman inmediatamente la atención. Es genial cuando se desplaza por la página y el sitio web cuenta la historia de la compañía.
Fondos Dinámicos
Cualquier cosa puede convertirse en un fondo dinámico, empezando por una imagen poderosa y terminando por un fondo en 3D o incluso un vídeo. Agregar un video de fondo es una manera perfecta de llamar la atención de las personas como el ojo humano es atraído por el movimiento.
Más Contenido Estático / Menos Partes que se Mueven
Muchos profesionales creen que el slider es la primera cosa que debe ser eliminada del sitio web que contiene otros elementos que se mueven, se desvanecen y se desplazan. Este año aparecerán más diseños estáticos con menos partes móviles. Sin embargo, las galerías y presentaciones seguirán siendo formas efectivas de mostrar múltiples imágenes en sitios de fotografía, presentaciones de productos y portafolios.
Por otro lado, los sitios web con diapositivas pueden llegar a ser una alternativa a los sitios web con sliders. Se trata de una especie de evolución de sliders. Los sliders muestran imágenes u otros contenidos dentro de algún marco. A su vez, las diapositivas de pantalla completa permiten a los usurios actualizar el fondo entero con uno solo clic. Este año esperamos ver un montón de sitios que utilizan este concepto.
Cinemagrafías
Cinemagraphs (cinemagrafías) disfrutan de una amplia difusión. Ellas son imágenes regulares con una parte seleccionada animada, por lo general es un detalle sutil que llama la atención de los espectadores. No son nuevas, pero el éxito de las "fotos vivas", que son parecidas a las cinemagrafías, en los últimos iPhones juega un papel clave en la retención de su popularidad en 2016.
Micro Experiencias
En pocas palabras, una página web a menudo tiene 3 o 4 áreas: cada con su propia intención, como un registro, una compra, una encuesta, etc. Inicialmente presentan poco contenido, pero cuando se elige algún 'flujo de trabajo', una mini aplicación se activará para completar la tarea prevista. Así, al hacer clic en un elemento de registro, esa zona se convertirá en un asistente de registro, ya sea directamente en esa área, cambiando opcionalmente su ubicación y tamaño, o en una ventana modal.
Esta técnica puede ser particularmente útil en las aplicaciones web, en las cuales, en lugar de transferirse a una nueva pantalla para introducir algunos datos o completar una tarea, un área simplemente se transforma para que la tarea sea completada allí mismo.
Scroll Largo
Scroll largo es realmente muy atractivo. Esta herramienta permite contar una historia al visitante, quien no tendrá que hacer clic en ninguna cosa. Apple es uno de los sitios que aprovechan esta técnica. La mayor parte de los nuevos sitios web son más largos que las páginas web anteriores. Dado que los dispositivos móviles se vuelven más populares, cada vez más sitios optan por scrolling en lugar de vinculación, especialmente en sus páginas de inicio.
Parallax Scrolling
Los efectos Parallax son realmente geniales. En breves términos, ellos crean una ilusión de movimiento y profundidad de 3D, alterando las velocidades de scroll del fondo y del primer plano.
Cuando está bien hecho, parallax scrolling complace a los ojos. La tecnicá más común es usar una imágen del fondo, dos imágenes (una "más cerca" que la otra), o incluso un vídeo, y colocar un bloque de texto en el primer plano.
Scrolljacking
Aunque hay varias opiniones sobre scrolljacking, muchos diseñadores web prueban esta opción. Sin embargo, a la hora de implementar scrolljacking debes tener en cuenta una cosa importante: no combines este truco con otros plugins, como, por ejemplo, scroll infinito horizontal.
Otro secreto es añadir anclajes con títulos adecuados para que los lectores puedan leer ellos. En términos de accesibilidad, la aplicación de scrolljacking podría ser análoga a las pestañas, especialmente en la definición de los anclajes y sus papeles en ARIA.
Scrolljacking es una técnica difícil de implementar y por lo tanto es más fácil describir que aplicar ella. Sospechamos que en cuanto Apple renuncie a ella, sus aficionados seguirán su ejemplo.
Reducción de Altura de Página
Se dice que la tendencia del uso de scroll vertical en lugar de clicking seguirá desarrollando en 2016. Sin embargo, a veces, el scroll infinito puede resultar una experiencia horrible. ¿No te parece que tener que 'scroll' 50 veces para ver el contenido del sitio puede enfurecer a cualquiera?
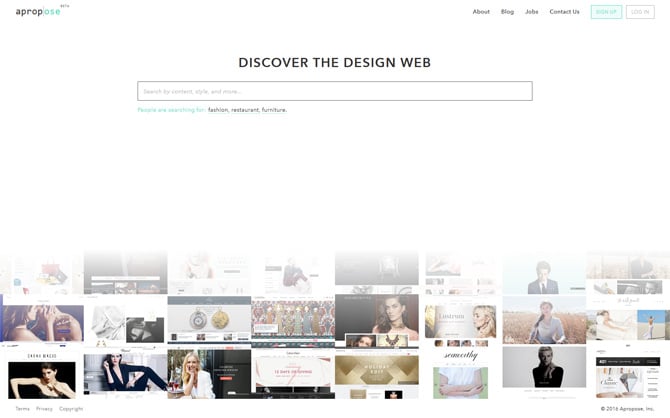
Datos accesibles para tomar decisiones de diseño basadas en datos
El diseño web es un negocio rentable, por lo que necesita comenzar a hablar el lenguaje de los negocios. Es decir, el lenguaje de métricas, click-through-rates, conversiones, canales y analítica. Si eres un profesional independiente, es probable que ya tengas acceso a estas herramientas. Si no eres, las compañías como Apropose pueden ayudarte. Ella es uno de los líderes en el mercado.
Rendimiento
Es evidente que el diseño se centra cada vez menos en la estética y cada vez más en la experiencia del usuario. Un sitio, que se carga rápidamente y lleva a usuario al lugar deseado, siempre tiene éxito. Hoy en día, la velocidad de respuesta de la interfaz de usuario es tan importante como su diseño.
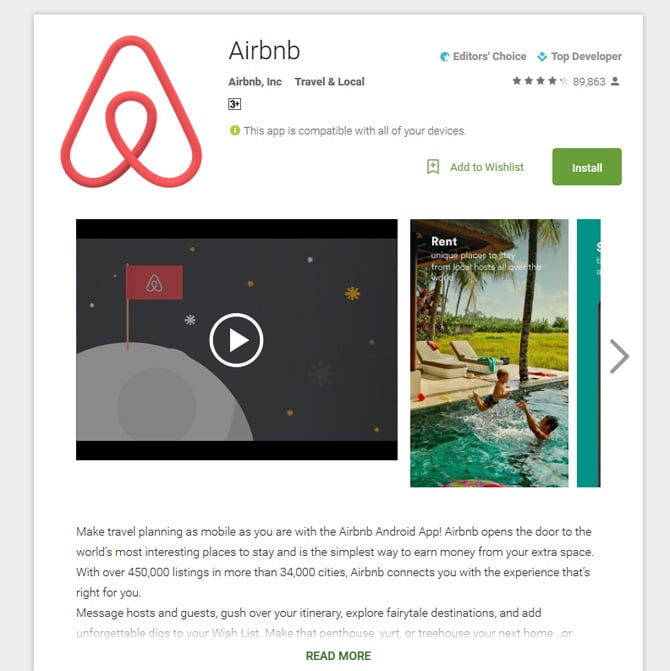
Interfaz de Usuario de Respuesta Inmediata
Los días de los botones de acción y elementos secundarios de la interfaz están contados... Se puede notar esto en la mayoría de las aplicaciones web modernas. Los ejemplos más ilustrativos son: cualquier cosa en Google Suite, así como otras aplicaciones como Airbnb.
Diseño Responsive
Diseño responsive se parece cada vez menos a una tendencia y cada vez más a una práctica buena. Eso ocurrió gracias al aumento del uso de Internet móvil. El diseño adaptativo representa una manera relativamente simple y barata de crear un sitio web completamente funcional y optimizado para móviles.
Proliferación de Patrones de Interfaces de Usuario
Como dice el otro, hoy en día todos los sitios se parecen entre sí. Pero tener un aspecto similar no es necesariamente una mala cosa. No hay ninguna razón para reinventar la rueda. Los patrones de interfaces de usuario deben garantizar una buena experiencia de usuario. Mientras que algunos critican patrones, su difusión permite que la función sea fácilmente reconocible por los usuarios.
Por ejemplo, siempre buscas un formulario de registro si quieres registrarte en un sitio web. Por lo general, esta función puede ser realizada por un formulario que se debe rellenar o por un botón que permite utilizar una cuenta de red social para inscribirse.
Diseñar módulos y componentes en lugar de páginas enteras
El diseño web está moviendo hacia el diseño de módulos y componentes en lugar de páginas web completas. Todos sabemos que tenemos elementos repetidos en diferentes pantallas, y que estos elementos deben funcionar independientemente, y al mismo tiempo combinarse bien con el resto del sitio.
Hoy en día preocupamos no sólo por el diseño de estos componentes, sino también por la realización de sus funciones individuales. Los componentes y módulos permiten replicar la misma funcionalidad en todas partes del sitio.
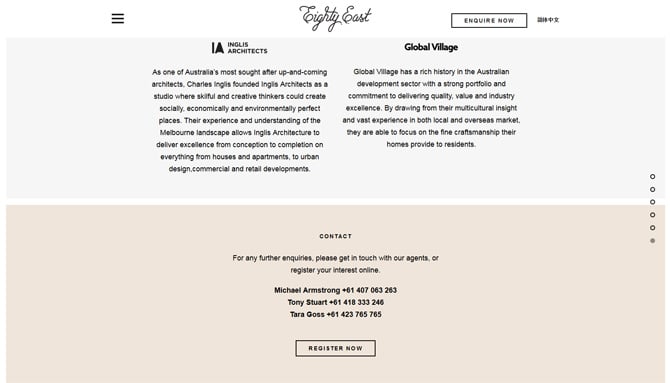
Formularios de Pantalla Completa
Esta tendencia apareció por una amplia difusión de diseños adaptativos. Aún más sitios y aplicaciones incorporan formularios de pantalla completa (incluso formularios de inicio de sesión). Haz clic en "login" o "contacto" y se abrirá un formulario de pantalla completa por encima de la página actual sin llevarte a una página diferente. ¡Echa un vistazo al formulario del sitio Eighty East!
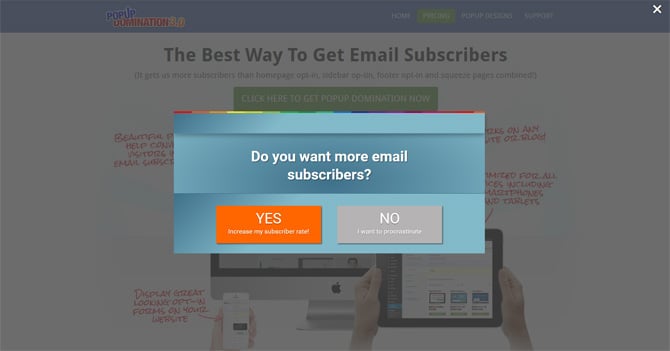
Ventanas Emergentes Pasivas y Agresivas
En cuanto a la usabilidad, habitualmente se distinguen dos delitos graves. Son realmente terribles. En primer lugar, se trata de pop-ups comprados por marcas en aras de la comercialización de contenidos.
El segundo delito es relacionado con los textos de los mensajes de pop-ups. El mensaje que criticamos se parece a 'Si Usted no se inscribe, Usted (el usuario) es...'.
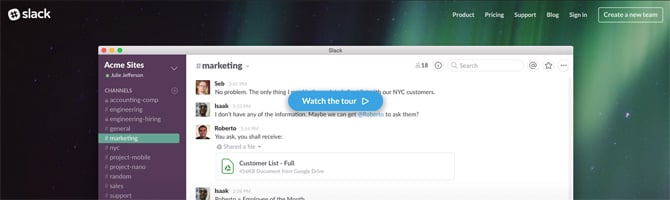
Vistas Previas en Vivo
Otra tendencia importante que hemos notado es la adición de vistas previas (previsualizaciones) de productos a las páginas web o páginas de aterrizaje personalizadas. Ellas permiten examinar productos en acción. ¡Eche un vistazo al ejemplo del sitio de Slack!
Sin embargo, no es obligatorio utilizar animaciones en las previsualizaciones de productos. Algunas páginas de aterrizaje utilizan sencillas capturas de pantalla en formato PNG.
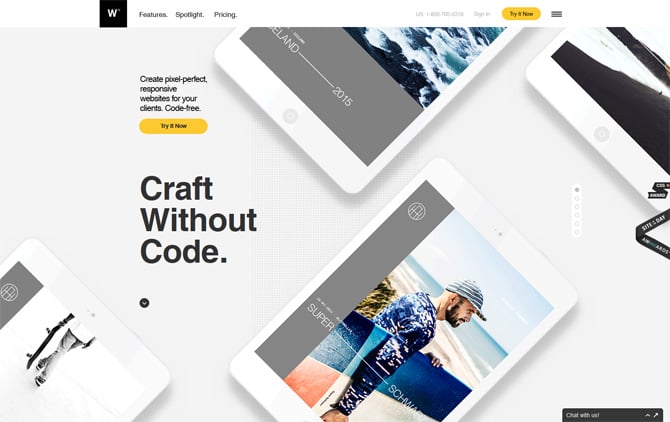
Webydo es otro ejemplo brillante con una animación en vivo en la página de inicio. Esto permite ver Webydo en acción sin tener que buscar una demostración del producto.
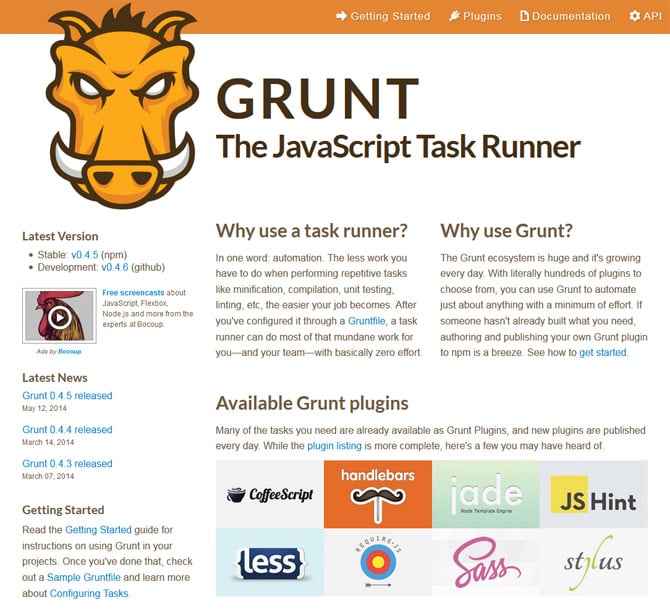
Task Runners
El mundo de desarrollo de front-end ha cambiado significamente. Hoy en día se utilizan con mayor frecuencia task runners/sistemas como Gulp y Grunt para realizar una serie de tareas que antes eran completadas manualmente. Las máquinas no cometen errores, por lo que cuanto más automatizas tu sistema, menos problemas tendrás (en teoría).
Estas herramientas básicamente ejecutan códigos JS que automatizan partes del flujo de trabajo, ya sean códigos personalizados JS o scripts escritos por otros.
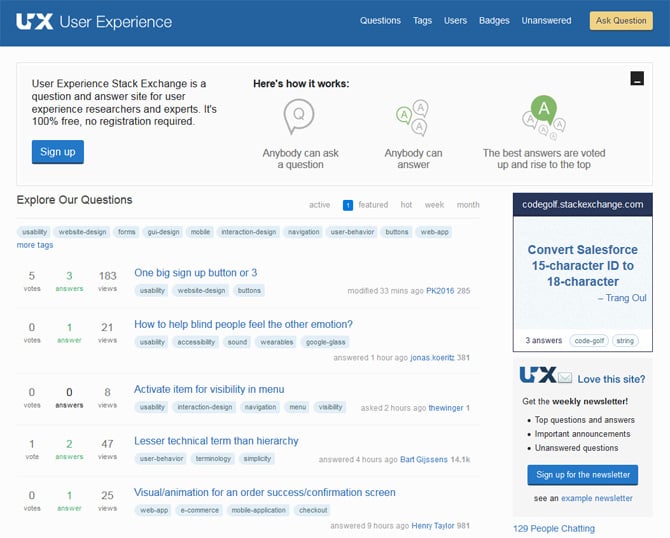
Enfoque en Diseño de UX
El diseño de interfaz de usuario es una parte esencial del diseño de experiencia de usuario pero no es el objetivo clave. Hace 5 años no sabíamos casi nada de UX o cómo se aplicó al diseño de interfaz. Y ahora tenemos recursos como UX Stack Exchange y libros gratuitos sobre UX.
Método “blur up”
Es un truco genial que es probable que veamos en 2016. La idea consiste en tomar una versión muy pequeña de una imagen grande, aplicar el desenfoque gaussiano a ella, mostrar ella en lugar de la versión original, y a continuación cargar gradualmente la imagen grande en el fondo.
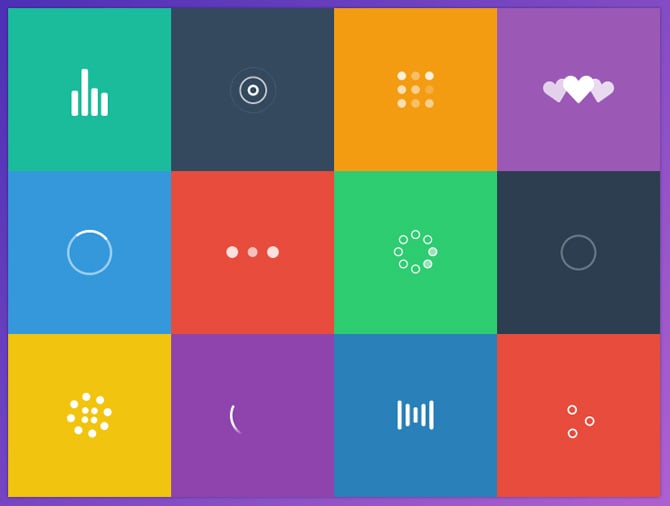
Animaciones “Loading” / precargadores
Pensamos que los días de estas animaciones fueron contados a mediados de los años 2000. Sin embargo, sorprendentemente, las animaciones o los iconos de carga han regresado. Su objetivo es simple: entretener a los visitantes mientras se carga la página.
No es una tendencia muy popular, pero con el aumento del 'peso' de las páginas web actuales es probablemente que se quede, aunque si tu sitio web no se carga en menos de ocho segundos, entonces algo va mal, muy mal.
Lazy Loading
En los sitios web con un montón de contenido, Lazy Loading permite a los visitantes ver el contenido del sitio web de inmediato sin tener que esperar hasta que se cargue toda la página. Esto funciona especialmente bien en los sitios visuales, como, por ejemplo, Facebook, Instagram o Pinterest.
Aplicacion Sketch para Diseñar UI
Sketch App es una aplicación (sólo para Mac) creada específicamente para diseñadores web. Se trata del ambiente de trabajo que permite incrustar elementos vectoriales en cualquier interfaz, y al mismo tiempo ofrece muchas características similares a las de Photoshop, como, por ejemplo, efectos de texto y estilos de capas. Si Sketch sigue ofreciendo la mejor experiencia del diseño de interfaz de usuario, entonces, su popularidad seguirá creciendo en el año 2016.
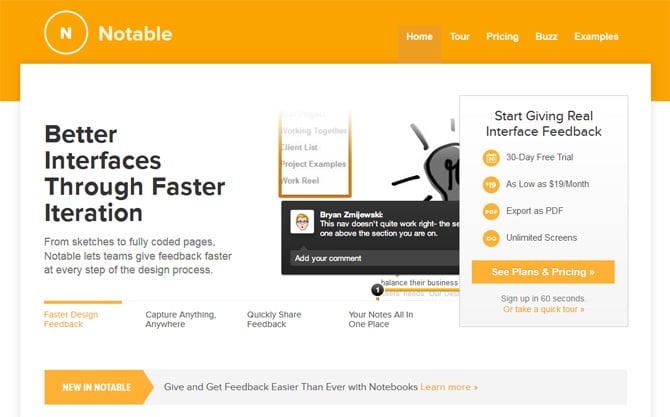
Herramientas de Colaboración para Diseño
Una nueva tendencia emergente está relacionada con la capacidad de compartir documentos de diseño dentro de las aplicaciones de chat. Hay que prestar atención al ejemplo que permite colocar las anotaciones y los comentarios directamente por encima del documento. Esto ofrece a los diseñadores una forma limpia de compartir su trabajo con todos los miembros del equipo.
Slack es la más popular aplicación de chat que tiene muchas características útiles.
Gestores de Paquetes
Gestores de paquetes ganan popularidad tan rápidamente que son prácticamente obligatorios para los desarrolladores de sitios web modernos. Las soluciones como Bower y NPM pueden ahorrar un montón de tiempo. Ellos requieren ciertos conocimientos de comandos para la terminal, pero una vez que te acostumbras a l proceso, nunca querrás dejarlo.
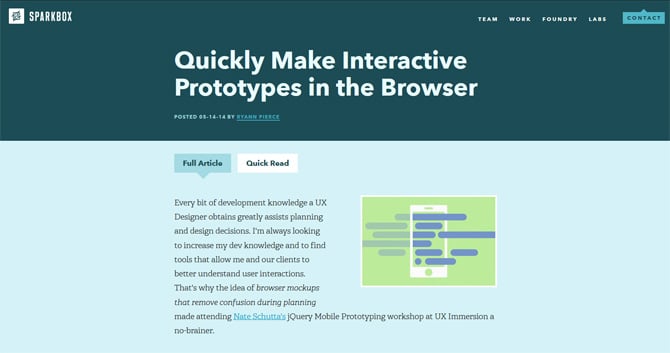
Los diseñadores van a crear prototipos en los navegadores web para centrarse en las interacciones en lugar del diseño
Las limitaciones de las herramientas de creación de prototipos siempre causan muchos problemas con la probación del contenido real y dinámico. Hay innumerables plugins Sketch / Adobe para resolver ellos. Se está convirtiendo en la norma para que los diseñadores tengan habilidades de codificación, por lo que es más natural abrir el inspector para sobrescribir páginas vivas o crear un prototipo jQuery desde cero.
Permitiendo a los diseñadores centrarse en las interacciones en lugar de desplazar el contenido y la información, se ayuda a ellos a pensar en la web de una manera fundamentalmente diferente.
Características 'Táctiles'
Recientemente hemos notado un aumento de plugins y características personalizadas adjuntas a los sitios web con el objetivo específico de la gestión de eventos táctiles.
Los plugins como Photoswipe y Dragend.js están creados para manejar las acciones 'swiping' y ' tapping' en pantallas táctiles. Parece que los desarrolladores web están construyendo sitios web no sólo adaptativos, sino también táctiles.
Si navegas por la Web, sin duda, encontrarás algunas características realmente impresionantes que se basan exclusivamente en los eventos táctiles.
Crecimiento de Componentes Web
Los componentes web están tratando de resolver los problemas de complejidad. La página web WebComponents (http://webcomponents.org/) tiene grandes recursos y materiales para ayudar a los desarrolladores a entender este tema.
Mientras que los componentes no tienen el estado de la corriente principal, ellos son discutidos por los desarrolladores profesionales de todo el mundo. Google ha lanzado Polymer que es un marco que permite agregar componentes web a través de JS y HTML.
No es práctico utilizar ellos en los principales proyectos de los clientes por el momento. Sin embargo, la tecnología está disponible y con un poco de práctica se puede dominar los conceptos con facilidad.
CSS3 finalmente impactará layouts
Cada vez más navegadores web se vuelven compatibles con CSS3 y así estamos llegando finalmente a una etapa en la que algunos de los nuevos módulos de layout CSS3 pueden ser utilizados de forma segura. Es verdad que polyfills y fallbacks son todavía utilizados, pero CSS3 Flexbox (Flexible Box Layout) es ya compatible con las últimas versiones de todos los navegadores web populares.
La tendencia no puede alterar sustancialmente los diseños, pero el código CSS3 será más sencillo y fiable.
CSS shapes
CSS shapes permiten a un diseñador transformar su diseño en formas como, por ejemplo, un círculo. El resultado tiene un aspecto bueno, pero hasta el momento, no es compatible con todos los navegadores.
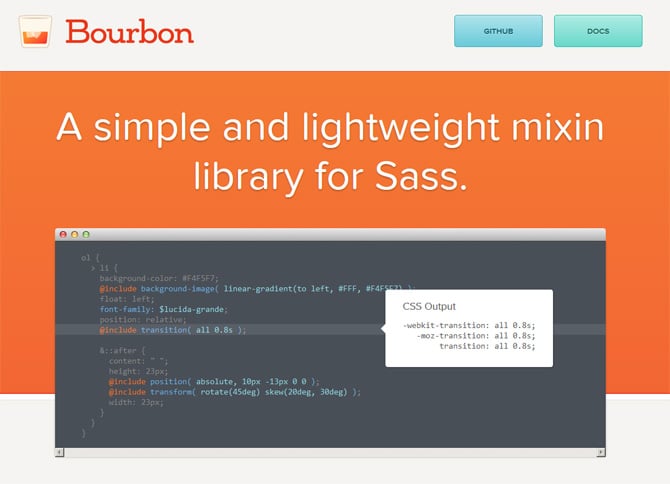
Sass/SCSS mixins
Los preprocesadores no salen de moda desde hace muchos años, pero sólo recientemente se convirtieron en el corriente destacable en el diseño /desarrollo web. Hoy en día parece extraño escribir CSS como Sass/SCSS puedeofrecer mucho más.
Uno de los beneficios es una oferta creciente de bibliotecas de Sass mixin. Mixins simples son similares a fragmentos de código o funciones básicas que generan códigos repetibles en CSS.
Algunos mixins están disponibles en las bibliotecas como Bourbon. Por otro lado, puedes buscar mixins Sass/SCSS en GitHub.
Server-side JavaScript
En comparación con las opciones anteriores para server-side JS, ninguna otra no gana popularidad tan rápidamente como Node.js. Los desarrolladores de JavaScript se han enamorado de esta biblioteca que entra en competencia directa con otros lenguajes de back-end como Python or PHP.
Nodo permite a los desarrolladores crear sitios web utilizando uno solo idioma tanto para códigos de frontend, como para backend. Y los recursos como Node Package Manager aumentan aún más el valor de Node.js.
Native JS Aplicaciones Móviles
Apoyamos la idea del uso de las herramientas adecuadas para realizar todo tipo de tareas. Y cuando se trata del desarrollo de aplicaciones móviles, estas herramientas son Java para Android, Objective-C/Swift para iOS.
Pero no todo el mundo quiere aprender un nuevo idioma sólo para crear una aplicación móvil. Afortunadamente las bibliotecas alternativas como NativeScript o React Native facilitan este proceso. Ahora hacerse un programador de apliaciones móviles es más fácil, particularmente gracias a JavaScript. PhoneGap es otra opción que se basa en códigos HTML/CSS/JS.
Mientras que el proceso de creación no varía mucho, JS se está convirtiendo rápidamente en una solución perfecta para los programadores que quieren desarrollar aplicaciones móviles sin tener que aprender un nuevo idioma.
Diseñadores aprenden codificación
Algunos diseñadores piensan que no deberían escribir códigos, mientras que otros creen que es absolutamente normal. Un buen diseño es una imagen bonita sin código. Sin embargo, sería más práctico si un diseñador se centra en ambos sus aspectos.
Entonces, ¿hay una respuesta definitiva? Algunos dicen que los diseñadores web que saben codificar frontend son más demandades en el mercado. Sin embargo, si algún diseñador no quería escribir códigos... ¿Vale la pena aprender sólo para competir? Creemos que la respuesta más clara es hacer lo que quieras.
Recursos para aprender en línea
El aprendizaje en línea se vuelve cada vez más popular debido a la aparición de nuevos cursos y sitios web. Los sitios conocidos como Treehouse y CodeSchool ofrecen cursos increíbles, así como los nuevos Bitfountain y Learn-Verified.
Si hay algo que querías aprender, probablemente podrás encontrar un curso adecuado para aprenderlo en línea - especialmente si querías aprender las técnicas digitales, como el diseño de interfaz de usuario o el desarrollo de aplicaciones.
Herramientas y Aplicaciones Gratis
Solíamos ejecutar todos los programas en escritorios. Pero hoy en día nos sorprende el número de aplicaciones web disponibles gratuitamente en línea. Hay aplicaciones para todo tipo de tareas, comenzando por la codificación / decodificación de URL y terminando por el editor de Markdown completamente gratis. Incluso Google Drive ofrece los productos de Microsoft Office disponibles en el navegador (totalmente gratis).
Diseño de aplicaciones móviles
Hoy en día la mayor parte del tráfico viene de teléfonos móviles. Por lo tanto, es necesario construir contenidos en aplicaciones móviles. Esto tiene sentido como sólo el 14% del tiempo gastado en un dispositivo móvil, se gasta en el navegador, mientras que el resto es gastado en las aplicaciones móviles.
Como Internet y Tecnología permiten que Web Semántica se convierta en una realidad, creemos que esta es otra cosa que los diseñadores e ingenieros van a hacer en 2016. En nuestra opinión, ellos se centrarán en la mejora de UX con Wearables, Realidad Aumentada y Realidad Virtual.
Wearables (dispositivos ponibles)
Wearables están apareciendo por todas partes. Más pronto o más tarde los diseñadores e ingenieros se sentirán interesados por esta categoría.
Wove es un ejemplo de los gadgets de los cuales estamos hablando.
Realidad Aumentada y VR
Los aparatos y soluciones de realidad aumentada se vuelven más avanzados y asequibles.
HoloLens de Microsoft
OculusVR