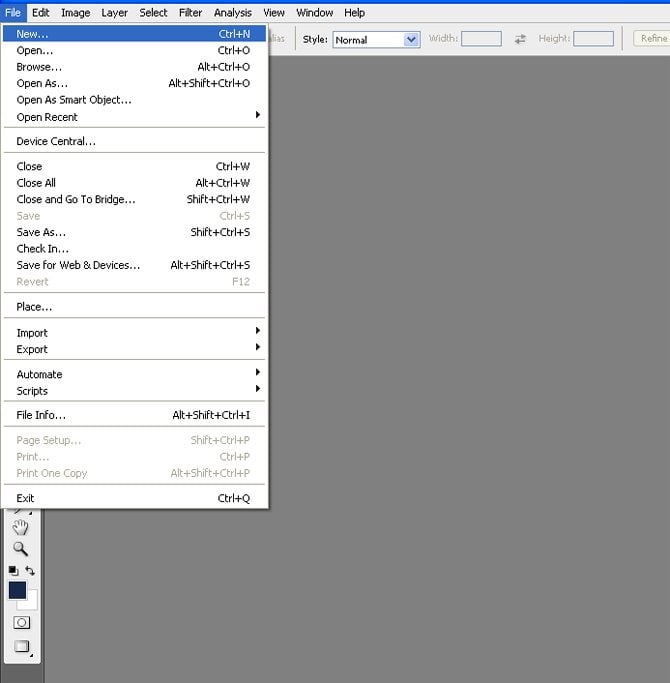
Cocina de Diseño Web. Tutorial para Crear Facebook Cover con Pastelitos
La idea de creación de algo mágico y útil es demasiado tentador para cada artista. Hemos desarrollado un motón de plantillas web y ahora queríamos crear algo especial para los lectores de nuestro blog. Algo gratuito, fresco y lleno de inspiración! Y hoy le presentamos nuestro tutorial que te ayudará a crear Facebook Cover a base de una de las fotos del paquete que vamos a publicar la semana próxima en una de nuestras entradas.
Por lo general, cada tutorial de Photoshop comienza con la oferta de abrirlo, pero vamos a cambiar algo! La creación de este banner comenzó con la idea bastante original ... de hornear los pastelitos deliciosos con los logotipos de WordPress, Joomla, PrestaShop etc. Este post no estaría completo si no lo comparto con ustedes una receta de estas magdalenas esponjosas. Si usted no es un gurú de la cocina, compartirlo con tus amigos o familiares, y que seguramente va a hornear deliciosos pasteles para usted.
Así que, hornear y decorar pasteles fue el primer paso. Después de hacerlo sacamos unas fotos de nuestros pastelitos bonitos. Una de estas fotos será una base para nuestra Facebook Cover. Nos gustaría empezar con la "transformación" mediante Lightroom.
Tiempo: 30 minutos
Herramientas: Photoshop CS3, Lightroom 3.6.
Facebook Cover. Lightroom
Cuando se trata de la edición de fotos, no hay nada mejor que Adobe Lightroom. P ero en realidad los gustos difieren ...
En este tutorial usamos Lightroom 3.6, no es la última versión, pero muy fácil de utilizar y compatible con Windows XP(todavía hay un montón de usuarios que usan Win XP.)
La edición de las fotos por medio de Lightroom es el proceso relativamente fácil y agradable, todo lo que necesitas es un buen tutorial o un par de horas .
Por lo tanto, vamos a empezar. Primero, tendrás que importar la foto en Lightroom, para hacerlo usa Ctrl + Shift + I para abrir Library (Biblioteca). A hora selecciona la carpeta necesaria y haz clic en Import (Importar), todas las fotos de esta carpeta serán subidas a la biblioteca. Lightroom puede trabajar con formatos RAW de todas las cámaras.
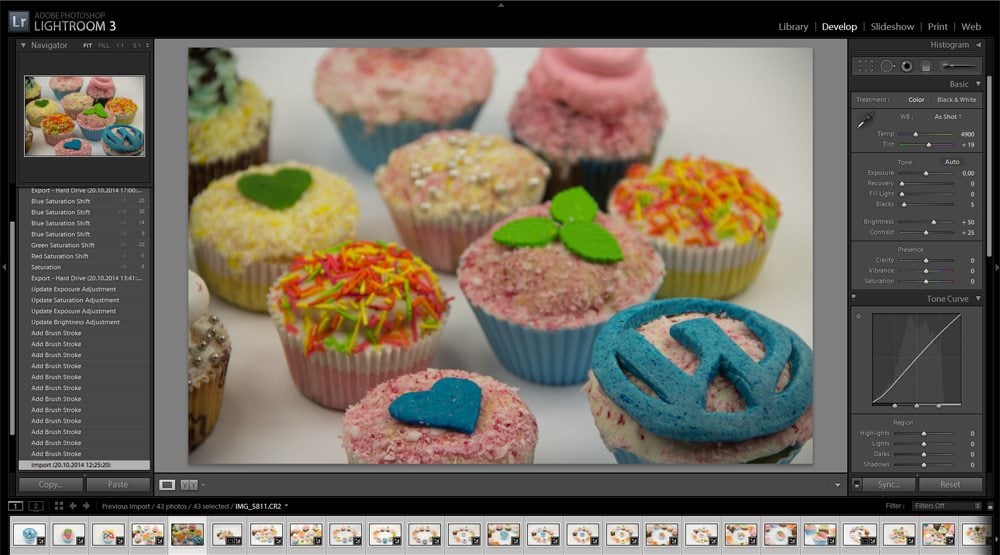
La foto original era bastante oscuro y por eso decidimos aclararlo y modificar un poco.
Paso 1
Hemos subido las fotos y ahora vamos a ajustarlas.
* * *
Paso 2
En primer lugar, abre el modo Develop (Desarrollo), selecciona la herramienta Brush (K) (Pincel) en la esquina superior derecha y usa los ajustes:
- Exposure (Exposición) – 0.8
- Brightness (Brillo) – 78
- Size (Tamaño) – 31
- Feather (Desvanecer) – 100
- Flow (Flujo) – 100
- Density (Densidad) – 100
Con la ayuda de esta herramienta tienes que pintar toda la imagen para que se haga muy brillante . Haz clic en Done ( Hecho).
* * *
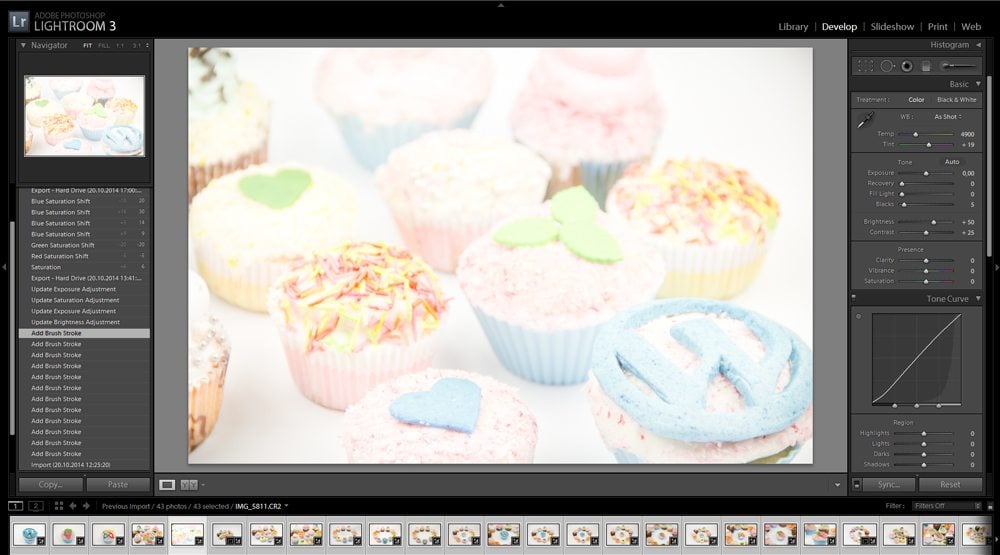
Paso 3
Ahora, utilizando el mismo pincel con la misma configuración pinta sólo los pastelitos, no toque el fondo. Haz clic en Done ( Hecho).
* * *
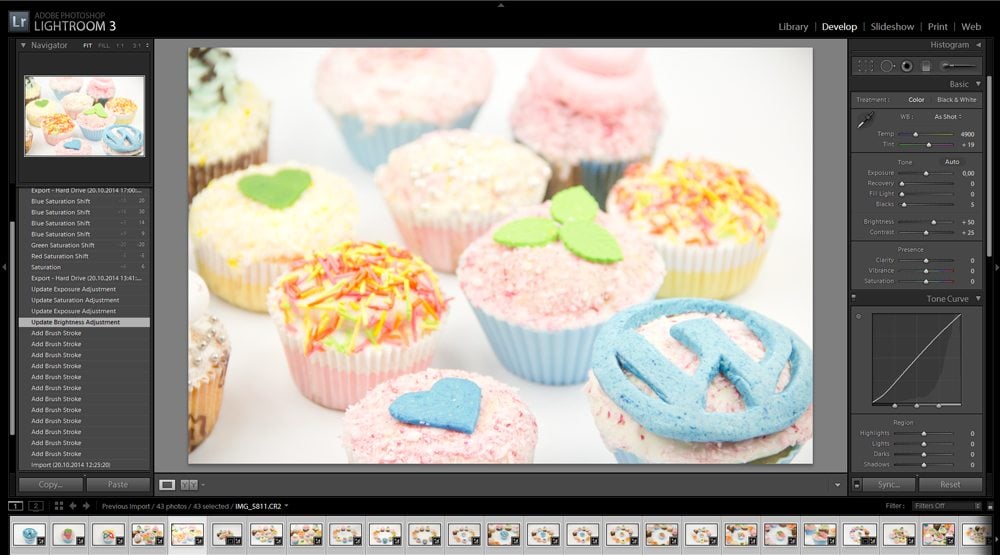
Paso 4
Ahora vamos a reducir el brillo. Hay que realizar este paso para aclarar el fondo que es gris.
* * *
Paso 5
Modifica Exposure (Exposición)…
* * *
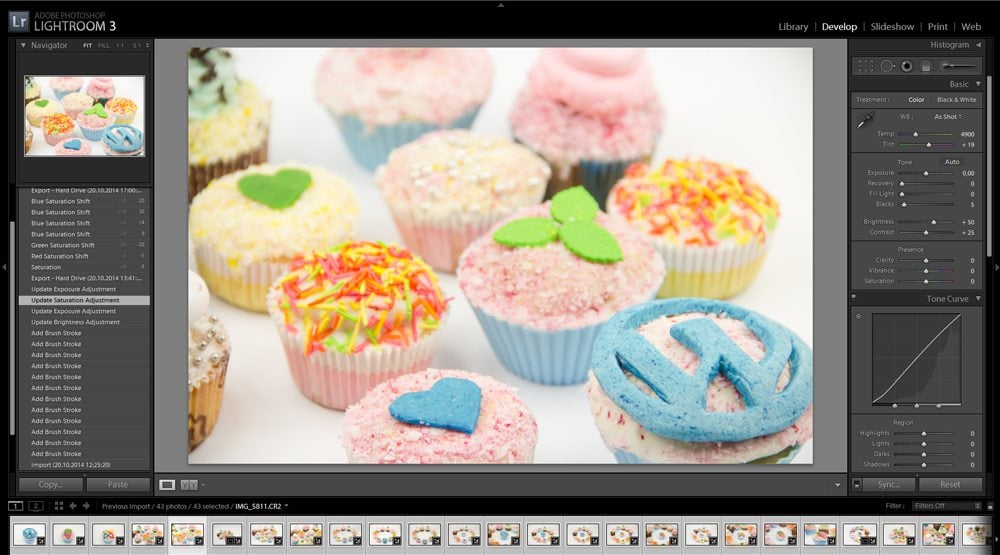
Paso 6
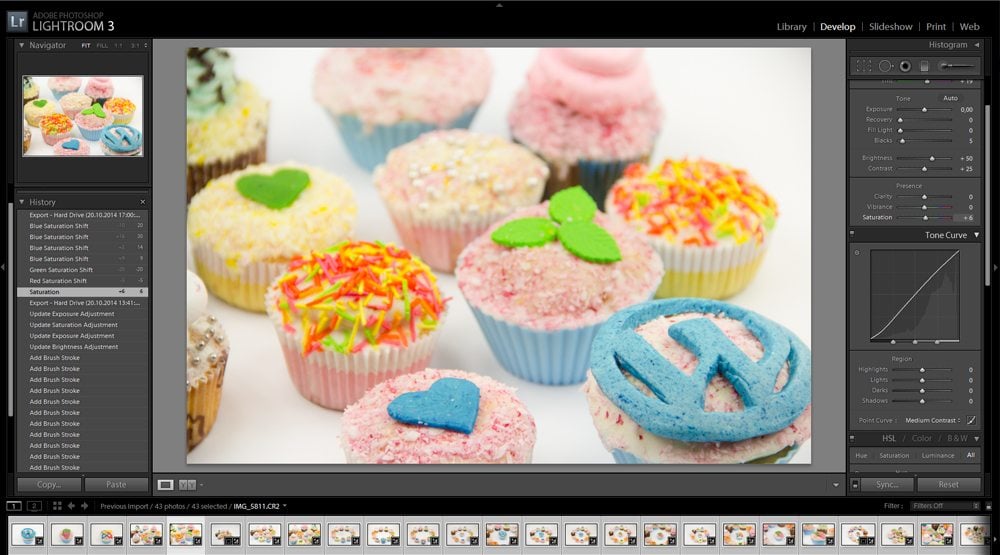
Para que los colores sean más reales, actualiza Saturation (Saturación) - extra 5 puntos es ok.
* * *
Paso 7
Reduce Exposure (Exposición) otra vez.
* * *
Paso 8
Aumenta Saturation (Saturación) al punto +6.
* * *
Paso 9
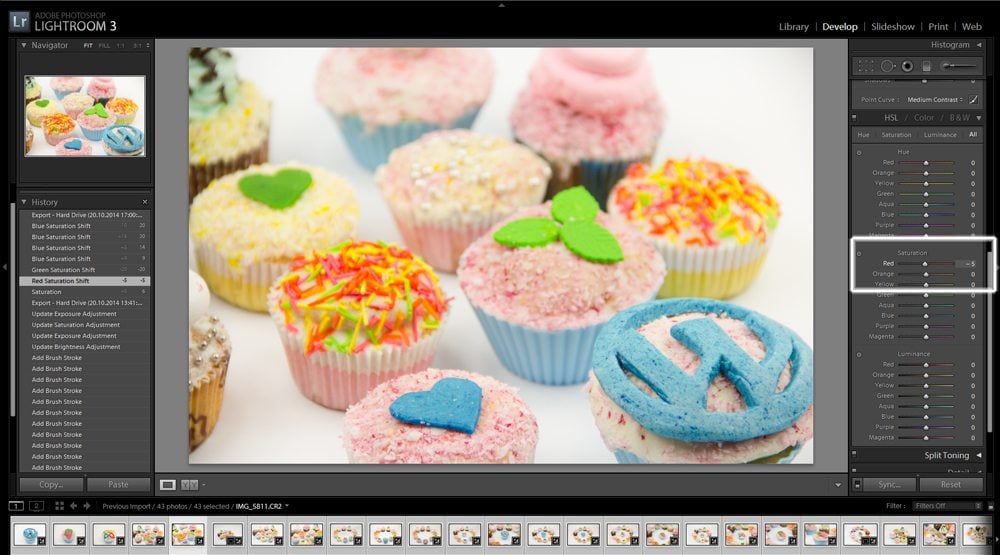
Reduce la saturación de Red(Rojo), usa -5.
* * *
Paso 10
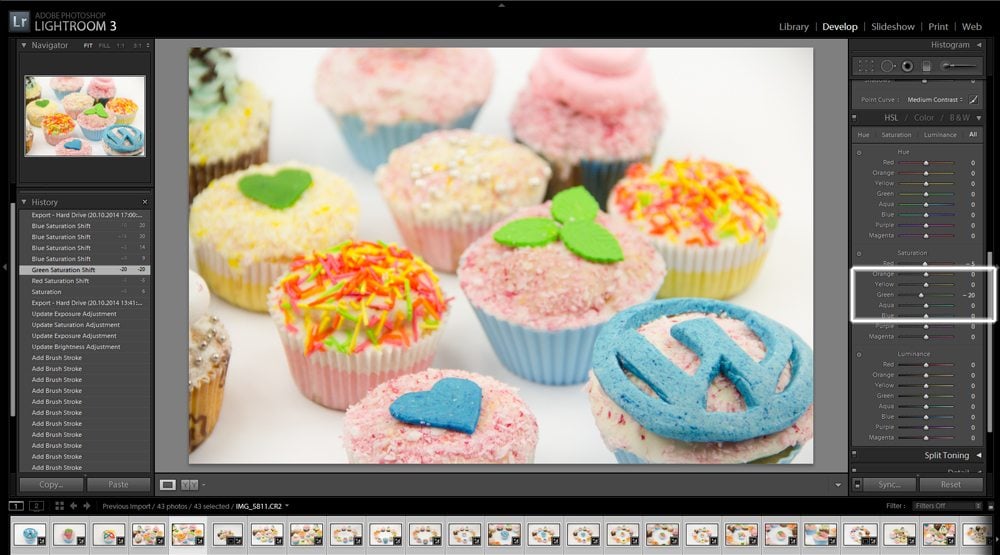
Reduce la saturación de Green (Verde), usa -20.
* * *
Paso 11
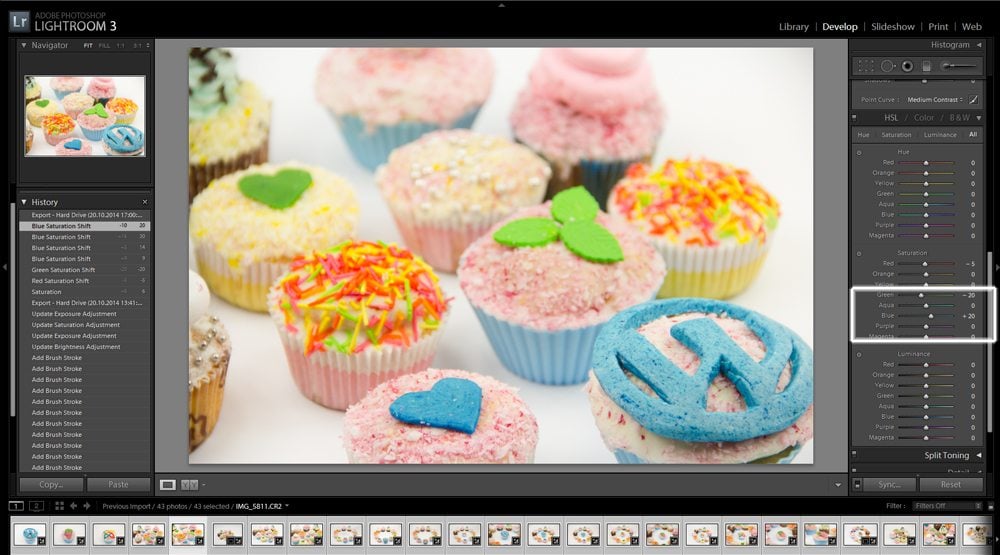
Aumenta la saturación de Blue (Azul), usa +20.
Facebook Cover. Photoshop
Por Ivy Green.
Así que, hemos terminado con Lightroom. Vamos a trabajar con Photoshop para crear Facebook Cover.
Paso 1
Primero, tenemos que crear un nuevo documento: Anchura 851, Altura 314
* * *
Paso 2
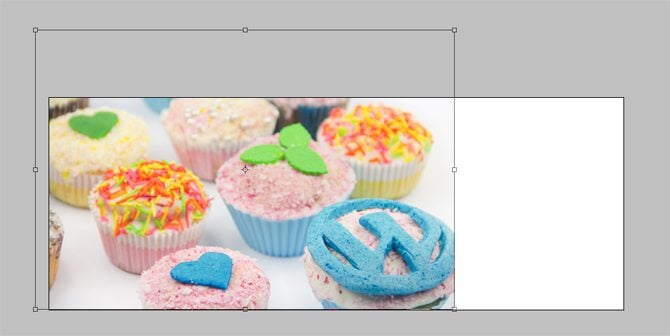
Ahora agrega la foto de pastelitos y cambia sus tamaños con CTRL+T
* * *
Paso 3
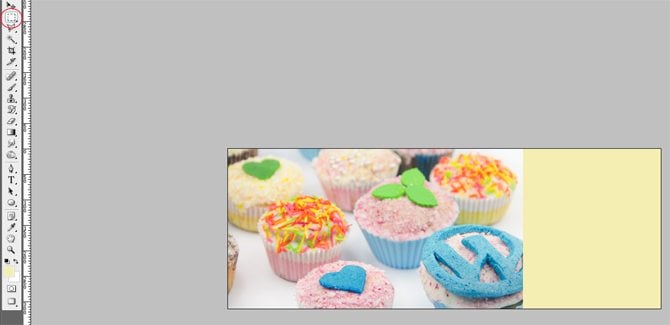
Crea una nueva capa (CTRL+Shift+ALT). Selecciona Rectangular Marquee Tool (M) (Herramienta Marco rectangular) y dibuja un rectángulo. Llénalo con el color #f5eeb2 (ALT+Backspace).
* * *
Paso 4
Ahora vamos a trabajar con Custom Shape Tool (Herramienta Forma personalizada). Sólo tienes que elegir una forma de corazón y dibujar un corazón en el rectángulo amarillo.
* * *
Paso 5
Rasteriza Vector Mask (Máscara vectorial) de la forma, selecciona Pixels (Píxeles)(clic derecho), activa la capa con el rectángulo amarillo y pulsa Delete (Eliminar).
* * *
Paso 6
Con Elliptical Rectangular Marquee Tool (Herramienta Marco elíptico) selecciona una parte del pastelito y cópiala.
* * *
Paso 7
Crea una nueva capa (CTRL+Shift+ALT) y aprieta CTRL+V para pegar el elemento copiado. Coloca la capa a bajo del rectángulo amarillo. Así que, puedes ver una parte del pastelito en la forma del corazón.
* * *
Paso 8
Ahora vamos a usar Horisontal Type Tool (Herramienta Texto horizontal) y agregar unos puntos blancos.
* * *
Paso 9
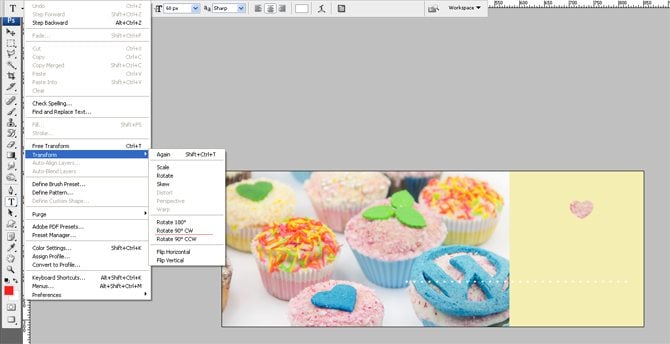
Rot la capa con los puntos CW 90 y configura la opacidad 81%.
El resultado:
* * *
Paso 10
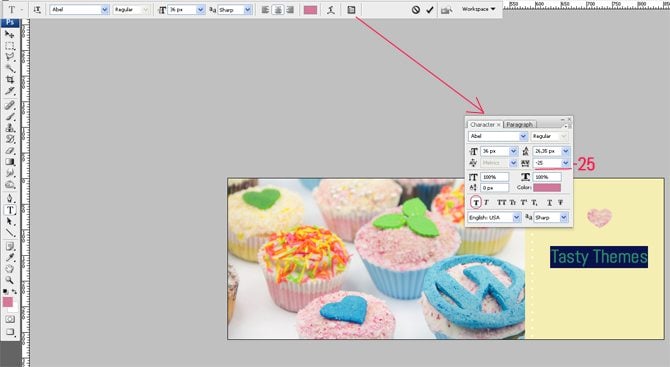
Ahora tu cover necesita algunos elementos de texto. Para agregarlos al diseño existente usa Horisontal Type Tool (Herramienta Texto horizontal), el color # d5779a. Font Abel, Font size 36. Usa Faux Bold, el seguimiento de los caracteres seleccionados -25.
* * *
Paso 11
Ahora escribe 4U con el color # 84b6da. Selecciona Font Open Sans Condensed Light. Aprieta Faux Bold
* * *
Paso 12
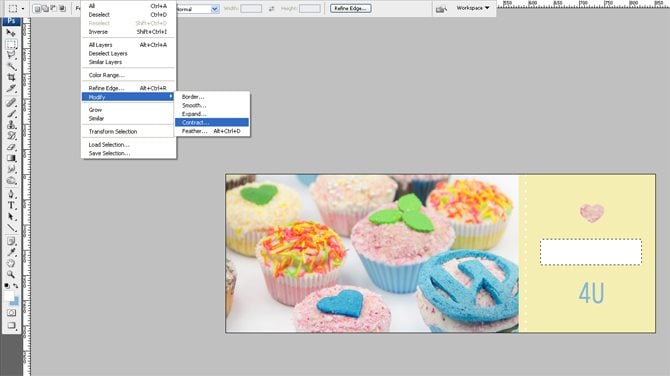
Hay que dibujar el marco alrededor de las palabras. Usa Rectangular Marquee Tool (M) (Herramienta Marco rectangular) para dibujar un rectángulo blanco.
Selecciona Pixels (Píxeles). Haz clic en: Select-Modify-Contract (Seleccionar - Modificar - Contraer). Configura 1 px y aprieta Delete (Eliminar).

* * *
Paso 13
Ahora creamos una nueva capa. Usa Elliptical Rectangular Marquee Tool (Herramienta Marco elíptico) para dibujar un círculo.
* * *
Paso 14
Duplica la capa 22 veces. Seleccione las capas con los círculos para alinear los bordes a la izquierda y distribuir los centros verticales. Eso es todo.
* * *
Fuente: "Web Design Kitchen. Tasty Facebook Cover Tutorial" por Katarina Klementi