¿Cómo Diseñar un Sitio Web para los Usuarios con la Discapacidad Visual?
Hay 285 millones de personas con la discapacidad visual en el mundo. Y a pesar de su discapacidad, la mayoría de ellas usan Internet todos los días. Y es seguro que tienen dificultades con algunas páginas web.
Así que ¿Quiere diseñar un sitio web que podrán usar las personas con la discapacidad visual? Vamos a ayudarle!
Diseño
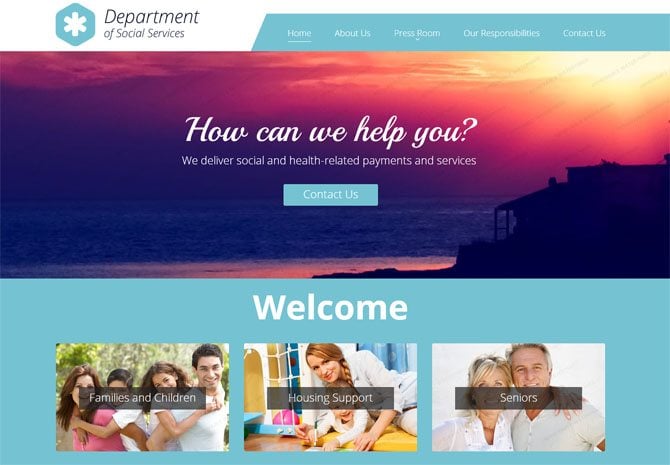
Los diseños deben ser claros y sencillos. Los márgenes anchos de las páginas de textos ayudan a leer su contenido con facilidad. Además, si el texto es presentado en columnas, asegúrese de que hay suficiente espacio entre ellas. Use la regla vertical, si el espacio es limitado. Además, puede ofrecer 'ayuda con la navegación' para sus lectores, por ejemplo, las opciones para separar las secciones no relacionadas o la lista de contenido para los documentos con muchas páginas.
También es importante optimizar el diseño de la versión móvil de su sitio web. Hay que simplificar los elementos, centrarse en el texto y hacerlo menos confuso para la visión borrosa o las dificultades con los colores y el contraste. Sin embargo, no le aconsejamos usar las grandes cantidades de JavaScript y la funcionalidad de AJAX, ya que ellos no son apropiados para los usuarios ciegos.
Combinaciones de Colores
En primer lugar, el fondo debe ser claro y no debe tener ningún ruido. En pocas palabras, hay que usar los fondos unicolores. Del mismo modo, el fondo de vídeo requiere un poco más de esfuerzo. La ventaja del video es que se puede diferenciar los niveles del ruido y la atmósfera de las escenas cambiantes.
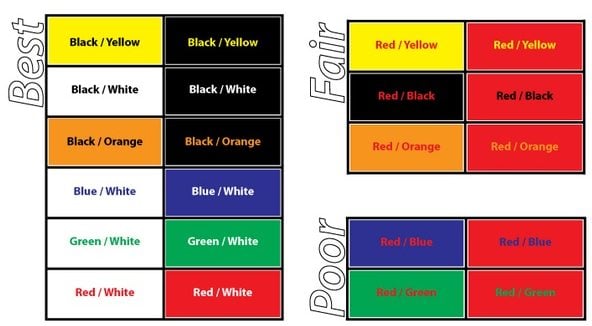
Además, hay que prestar mucha atención a los colores de los puntos de acción. Al diseñar los botones, evite el uso de la combinación de colores que son confusos para los usuarios daltónicos. Los colores rojo, azul, verde y amarillo son ideales. Asegúrese de que los elementos de las acciones directas contienen la iconografía clara y visible y el texto de explicación.
Atajos de tecaldo
Los atajos de teclado pueden facilitar la navegación para los usuarios con la discapacidad visual. Con la adición de los comandos de teclado, es más fácil examinar el sitio web sin tener que seguir el cursor del ratón en la pantalla.
La mayoría de las personas con la discapacidad visual usan los monitores de gran tamaño que en realidad requieren muchos movimientos de la cabeza y los ojos. Por lo tanto, es importante que
- El orden de las pestañas es lógico
- El indicador del enfoque es visible
- Se puede acceder a todas partes de la página web a través del teclado.
Tamaño de textos
Por lo general, le recomendamos usar los textos de tamaño grande .
Hay que tener en cuenta que la mayoría de los usuarios con la discapacidad visual quieren aumentar el tamaño del texto sin cambio del diseño de todo el sitio. De lo contrario, esto puede causar problemas con el desplazamiento y el seguimiento de texto.
Tipografía
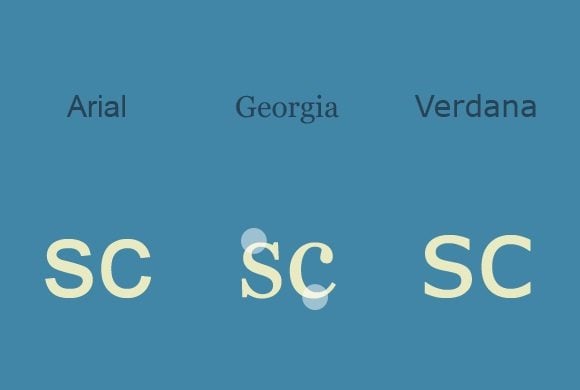
Antes de usar una fuente en su sitio web hay que optimizarlo. Primero, un tipo de letra debe ser fácil de leer, aquí hay algunos factores importantes adicionales:
Tamaño
Le recomendamos un tipo de 9-12 pt. Por lo general, el tipo de letra de tamaño entre 8 - 10 puntos es lo más usado en la web.
Cursiva
No se debe utilizar la cursiva para su texto. Sólo se usa para destacar una frase o palabras importantes. Sin embargo, es importante usar semi-negrita para su texto principal.
Espacio entre palabras
Le recomendamos el espacio 'even' entre palabras para los usuarios con la discapacidad visual.
Mayúsculas
El texto de mayúsculas es más difícil de leer que el texto regular. Use las mayúsculas para las etiquetas.
Títulos
Los títulos deben estar claramente distinguidos del texto principal. No use mayúsculas para los títulos. El espacio adicional vacío alrededor de los títulos ayuda a distinguirlos.
Párrafos
Siempre deje espacio entre párrafos.
Longitud de líneas y final de líneas
La mejor longitud de la línea es 50 - 65 caracteres.
También se puede usar Braille.
Haga su imagen 'visible'
Use un par de palabras debajo de cada imagen para describirla.
Para añadir una breve descripción de la imagen use el atributo 'alt' en la etiqueta de la imagen. Es especialmente útil en caso de las páginas con muchas imágenes o fotos.
Además, si desea agregar los vínculos a las imágenes, hay que incorporar el atributo "alt" en la etiqueta de la imagen.
Animación HTML5 o Flash media
Flash puede ser una gran distracción para los usuarios con la discapacidad visual. Para acceder a flash, uno tiene que hacer clic en los iconos o botones. Pero los botones no dicen nada a una persona ciega. Sin embargo, hay reproductores flash alternativos que tienen etiquetas para estos botones (en lugar de decir "botón", dirá algo como "botón de pantalla completa"). YouTube usa la misma técnica.
* * *
Fuente: "How to Design your Website for Visually Impaired Users?" por Eric Haskell