El desarrollo de un sitio web es algo que debes tomar en serio. Se requiere mucha planificación para que todas las partes del sitio web se combinen bien y sean atractivas para los visitantes. Si estás planeando construir un sitio web de negocio o una página web personal, entonces, echa un vistazo a esta guía experta que te ofrece unos secretos de cómo desarrollar un gran sitio web. Pues, empecemos.
Los mejores consejos para desarrollar un sitio web de alta conversión
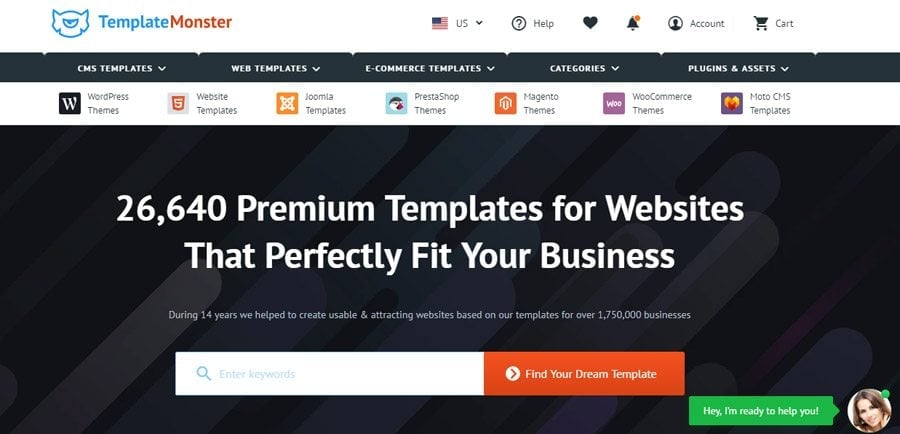
1. Navegación
Para que tu sitio web atriaga suficiente tráfico y para que los visitantes no tengan problemas con la interacción con tu recurso, es necesario construir una navegación fácil de usar y rápida que garantiza una experiencia de usuario excelente. El problema de muchos propietarios de sitios web, sin embargo, consiste en que generalmente no prestan mucha atención a la navegación. Algunas de las desventajas de tener una navegación mal diseñada son:
- Tu tasa de rebote se volverá más alta porque los visitantes se irán antes de empezar a buscar algo en tu sitio web.
- Perderás clientes leales debido a la frustración o a la confusión.
- Tus ventas, conversiones y clasificación del sitio web empeorarán, como perderás continuamente tus visitantes.
Si bien el sistema de navegación mal construido tiene muchas desventajas, la mayor parte de ellas se puede arreglar. A la hora de crear la navegación de tu sitio web, simplemente sigues algunas reglas fáciles de recordar:
Dar nombres a los puntos de navegación - los puntos de navegación principales deben estar claramente marcados lo que facilita su comprensión. Por ejemplo, una página de contacto debe estar claramente marcada como "Contáctenos" o "Nuestros contactos", etc. en lugar de algo extraño como, por ejemplo, "Otros detalles". Tus principales puntos de navegación deben ser claramente entendidos para que los visitantes puedan navegar por las categorías sin esfuerzo.
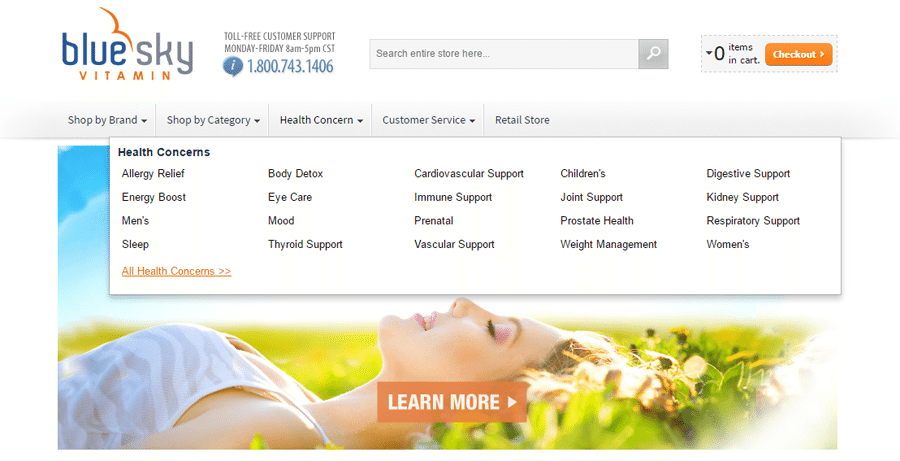
Posición – los lugares donde se colocan los puntos de navegación claves también son importantes para la conversión de tu sitio web. Muchos web masters tienden a colocar la navegación en los áreas que son difíciles de encontrar o utilizar. De lo contrario, los puntos de navegación de tu sitio web deben ser extremadamente fáciles de encontrar.
Una de las mejores y más populares posiciones es la parte superior de la página web, su centro o un lado. La razón por la que estas posiciones son tan populares es porque son fáciles de encontrar y hacen que su sitio web tenga un aspecto más profesional y atractivo a los ojos de los visitantes.
Profundidad de navegación – la profundidad del sistema de navegación tiene un impacto en las conversiones. Claro que puedes hacer que tus visitantes continuamente hagan clics para pasar de un nivel a otro, pero ellos perderán el interés muy rápidamente. En lugar de esto, te recomendamos que sigas una regla de oro de profundidad de la navegación: limitarse a tres niveles de profundidad. Es decir: una categoría principal, una subcategoría y una página de producto.
2. Colores
Los colores tienen un papel clave a la hora de crear un sitio web. Pocas personas saben que el color del sitio web también puede ayudar a aumentar su tasa de conversión. Estos son algunos consejos para elegir colores adecuados para tu sitio web:
- Elige los colores que se complementan entre sí. Los colores complementarios funcionan mejor y son fáciles de percibir. Ellos dejan que los visitantes se sientan más relajados al navegar por tu sitio web.
- No utilices demasiados colores. A menos que estés vendiendo arco iris, trata de limitarte a tres colores que se combinan bien. Demasiados colores pueden causar una impresión abrumadora a tus visitantes.
- Manten los colores limpios, ordenados y contrastantes entre sí. El equilibrio del color es el secreto clave del sitio web de aspecto profesional.
- Los colores también deben ser adecuados para el tipo del sitio web que tienes. Por ejemplo, no es una buena idea utilizar el color rojo brillante en un sitio web dedicado a yoga. La razón de esto es porque el rojo se asocia con la urgencia.
Los colores también tienen sus propios significados. Si no sabes qué colores elegir para tu sitio web, aquí está una tabla de significados de colores que puede ayudarte.
| Color | Significado |
| Rojo | Urgencia / Atrae atención |
| Naranja | Asequible / Aventurero |
| Verde | Naturaleza / Dinero / Riqueza |
| Amarillo | Divertido / Alegre |
| Azul | Confiabilidad / Honestidad / Calma / Salud |
| Morado | Integridad / Sinceridad / Creativo / Inventivo |
| Magenta | Espiritual / Compasivo / Práctico |
| Rosado | Comprensivo / Compasivo / Romántico |
| Blanco | Limpio / Simple / Fresco |
| Negro | Potencia / Lujo / Control |
| Gris | Refinado / Neutral / Contemporáneo |
Los colores del sitio web, a pesar de parecer aparentemente insuficientes, deben despertar el interés y al mismo tiempo resaltar la identidad y el profesionalismo de tu compañía. La elección de la combinación de colores correcta puede ayudar a hacer que tu sitio web y marca sean profesionales y confiables a los ojos de tus clientes.
3. Contenido
El contenido de tu sitio web no es menos importante cuando se trata de su éxito general. El contenido es uno de los factores que determinan si tus visitantes siguen navegando por tu sitio web o si prefieren comprar algo en un sitio de tu competidor. En general, hay algunos consejos y cosas que necesitas recordar a la hora de preparar contenidos para tu sitio web:
- Opta por el contenido de primera calidad. Es decir, el contenido de tu sitio web debe tener la cantidad mínima de errores de ortografía y gramática. Los errores hacen que tu negocio parezca poco profesional.
- El contenido debe ser original y único, pero nunca duplicado. El contenido duplicado puede causar ciertos problemas. Primero, tus visitantes pueden aburrirse porque ya han visto el mismo contenido en otros sitios web. En segundo lugar, este contenido puede dañar el ranking de tu página web.
- El contenido también debe ser visualmente atractivo y fácil de leer. Lo que significa es que tu página web debe tener suficiente espacio en blanco. Puedes lograr esto por medio de adición de subtítulos, párrafos y listas que dividen grandes bloques de texto.
- Asegúrate de que el contenido es preciso y actualizado. Las confirmaciones falsas u obsoletas pueden causar problemas.
La fuente que utilizas es también importante. Al igual que los colores del sitio web, los tipos de letras también tienen diferentes "voces" y hacen diferentes impresiones:
| Fuente | Impresión |
| Times New Roman | Profesional |
| Comic Sans | Divertida / Aventurera |
| Arial | Casual |
| Cambria | Científica |
| Yu Gothic Medium | Escalofriante / Sobrenatural |
| Lucida Handwriting | Romántica |
Como puedes ver, estas son sólo algunas de múltiples fuentes que puedes utilizar en tu sitio web. Sin embargo, al elegir fuentes, asegúrate de que son fáciles de leer y se combinan perfectamente con otros elementos de tu sitio web.
4. Imágenes
Las fotografías y otras imágenes pueden aumentar el atractivo visual del sitio cuando se combinan idealmente con los colores y el contenido. No obstante, las imágenes elegidas al azar o las fotos poco profesionales no causan una buena impresión en el visitante. En dos palabras, las imágenes deben:
- Ser de primera calidad. Además, ellas deben ser claras, ordenadas y visualmente atractivas.
- Ser adecuadas para tu sitio web, negocio y los productos que ofreces.
- Ser libres de regalías. No descargues las imágenes de otros sitios web como no tienes derechos a utilizarlas. Shutterstock.com, Pixabay, o iStock.com son excelentes lugares para encontrar imágenes, sin embargo, es importante tener en cuenta que algunos de estos sitios requieren pagos para poder utilizar sus imágenes.
- Estar bien posicionadas en tu sitio web. El diseño de tus imágenes importa. No puedes simplemente colocar ellas dondequieras en tu sitio web. Complementa tu contenido con imágenes, crea una galería de tus proyectos o utiliza imágenes en banners.
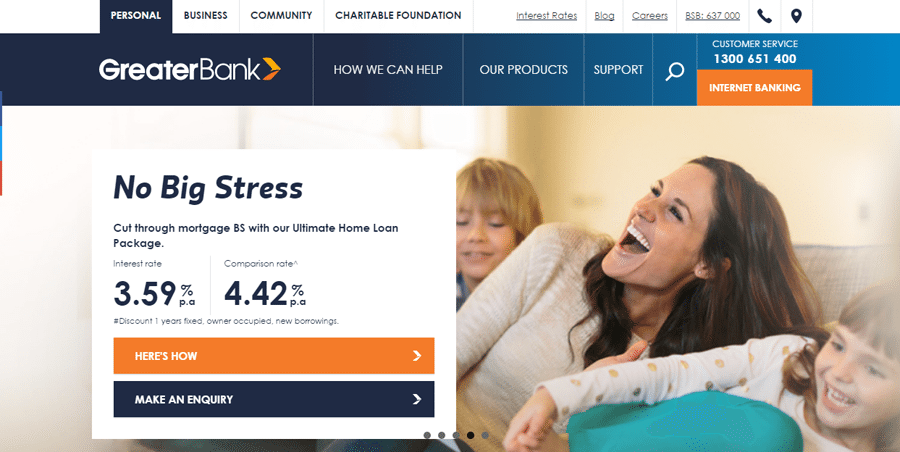
5. Llamadas a la acción y contactos
Llamadas a la acción:
- Asegúrate de que la llamada a la acción está claramente visible en cada página de tu sitio web.
- Sé inventivo. En lugar de escribir 'Llamar ahora mismo', por qué no optar por algo como 'Empezar un viaje'. La llamadas a la acción originales pueden tener una tasa de conversión más alta en compraración con las convencionales.
- Asegúrate de que el color de tu llamada a la acción contrasta con otors colores del sitio para que los usuarios puedan notar ella. La mayoría de la gente utiliza el color naranja para sus llamadas a las acciones porque este color es brillante y gana confianza.
Detalles de contacto
- Asegúrate de que los datos de contacto están fáciles de acceder. Puedes hacerlo colocando tu número de teléfono en la esquina superior de cada página de tu sitio web.
- Asegúrate de que los formularios de contacto no son complicados. Nombre, correo electrónico y mensaje son generalmente todo lo que necesitas, ya que siempre puedes pedir más información personal más trade.
- Otros tus datos de contacto también deben encontrarse fácilmente. En general, muchas personas prefieren publicar sus datos de contacto en la parte inferior del sitio web, es decir, en el pie de página.
Fuente: "5 Killer Secrets On How To Develop A Grand Website That Drives Results" por Adams Anthony