¿Cómo agregar el carrito de compras PayPal a WordPress?
Si te gustaría vender productos en línea, siempre puedes utilizar una de las plataformas de comercio electrónico populares. Pero si no deseas implementar la funcionalidad de comercio electrónico con todas las funciones, te recomendamos utilizar un plugin simple que permita vender productos en tu sitio web a base de WordPress.
Vamos a utilizar un plugin gratuito WordPress Simple PayPal Shopping Cart. Se te permite añadir un widget de carrito de compras a tu sitio web y botones Add to Cart/Añadir al carrito a tus entradas y páginas.
Precio: Gratis
Instalación
Encuentra este plugin en tu panel de control de WordPress.
Instala y activa este como cualquier otro plugin para WordPress.
Configuración
Abre tu panel de WordPress > Settings/Ajustes > WP Shopping Cart. Aquí encontrarás tres pestañas con diferentes configuraciones.
Ajustes básicos
En esta pestaña, puedes personalizar el aspecto de tu carrito de compras y botones 'Añadir al carrito', así como la moneda; gestionar la página de pago, establecer los ajustes de PayPal, y hacer muchas otras cosas.
Nosotros vamos a dejar todo sin cambios, pero cuando configuras un sitio web real, es necesario especificar tus datos de PayPal, y cambiar las preferencias para que se ajusten a tus necesidades.
Ajustes de email
En esta sección, puedes configurar las notificaciones por correo electrónico y crear plantillas de correo electrónico.
Si te gustaría practicar el comercio electrónico de la manera profesional, tendrás que preparar tu correo electrónico personalizado. Por otro lado, si tu sitio web es un mercado, activa la opción
Send Emails to Seller After Purchase/Enviar Emails al Vendedor Después de la Compra para notificar a tus socios sobre sus ventas.
Ajuestes de Cupón/Descuento
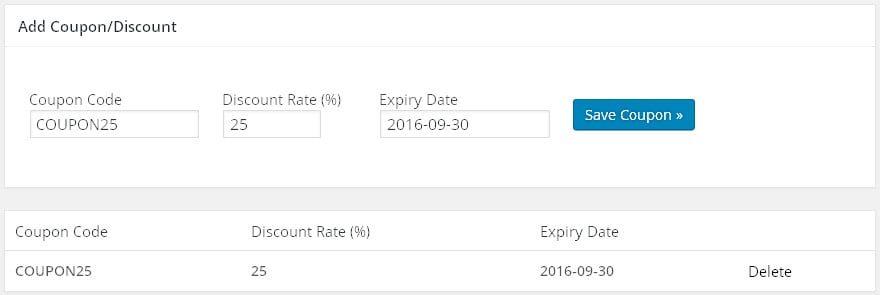
Aquí puedes activar el campo de cupón y ajustar los parámetros de cupones. Puedes crear un código de descuento, establecer su tasa de descuento en % y fecha de caducidad.
Vamos a crear un código de descuento de prueba.
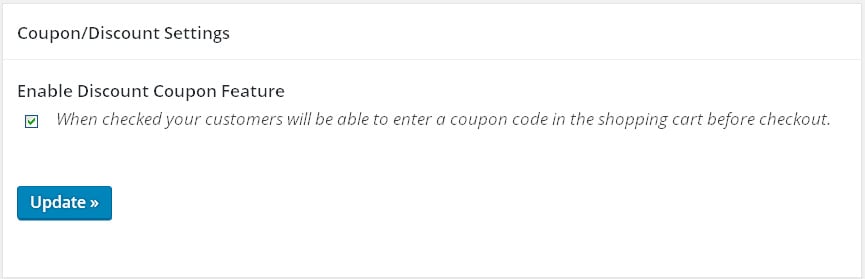
No te olvides de marcar la casilla Enable Discount Coupon Feature/Activar Cupón de Descuento.
Prueba
Ahora, cuando hemos terminado con los ajustes, podemos examinar este plugin en acción.
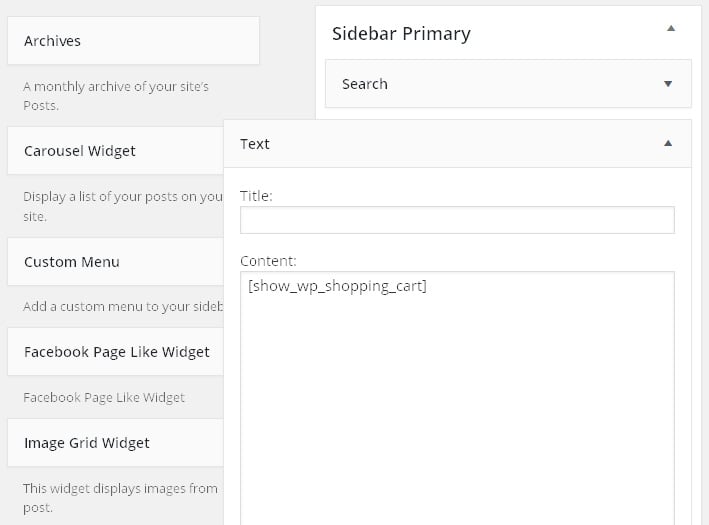
En primer lugar, es necesario agregar el carrito de compras al diseño de tu sitio web. Para hacerlo, crea un widget personalizado en cualquier área de widget de tu sitio web, a continuación, inserta este código corto:
[show_wp_shopping_cart]
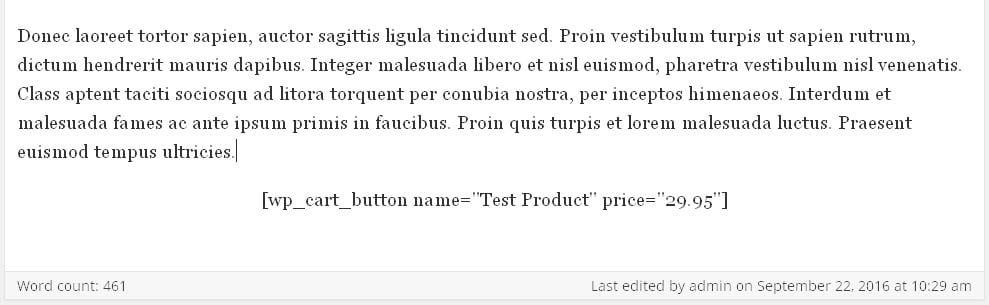
Para convertir cualquier post de tu sitio web de WordPress en una página de producto, simplemente agrega el código corto con el nombre de tu producto y su precio. Aquí está un ejemplo:
[wp_cart_button name="Test Product" price="29.95"]
Test Product es el nombre del producto, y 29.95 es su precio sin descuento.
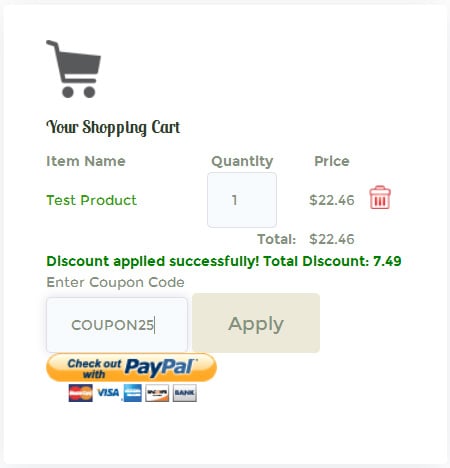
Abre la página de post. Ahora esta entrada contiene un botón 'Añadir al carrito' y un widget de carrito de compras en la barra lateral. Tus clientes ahora pueden utilizar cupones para recibir descuentos. Al hacer clic en el botón amarillo PayPal, ellos son redirigidos a la página de pago.
El diseño del botón Añadir al carrito y del widget de carrito de compras se generan por medio de CSS de tu página web para que puedas cambiar su color, fuentes, efectos de texto, y mucho más. Nuestro widget no ha sido personalizado, por lo que tiene un aspecto tan regular.
Fuente: "How to Add PayPal Shopping Cart to WordPress?" por Jeremy Blackwood