10 Generadores de Fondo Gratuitos para Diseñadores
En el mundo del diseño digital, el uso de los elementos prefabricados, como unos de la interfaz de usuario, texturas e iconos es inevitable. Pero, en este caso, tendrás que trabajar duro para hacer sus diseños realmente únicos.
Por lo tanto, hoy vamos a presentarte nuestra lista 10 scripts gratuitos, desarrollados para enriquecer su experiencia en el diseño.
Experimentar con estas herramientas gratuitas es un proceso muy divertido, sobre todo, porque a menudo necesitas sólo un clic para crear un fondo creativo y profesional. Ellas cubren todos los estilos modernos y, de esta manera, son adecuadas para prácticamente cualquier proyecto de diseño.
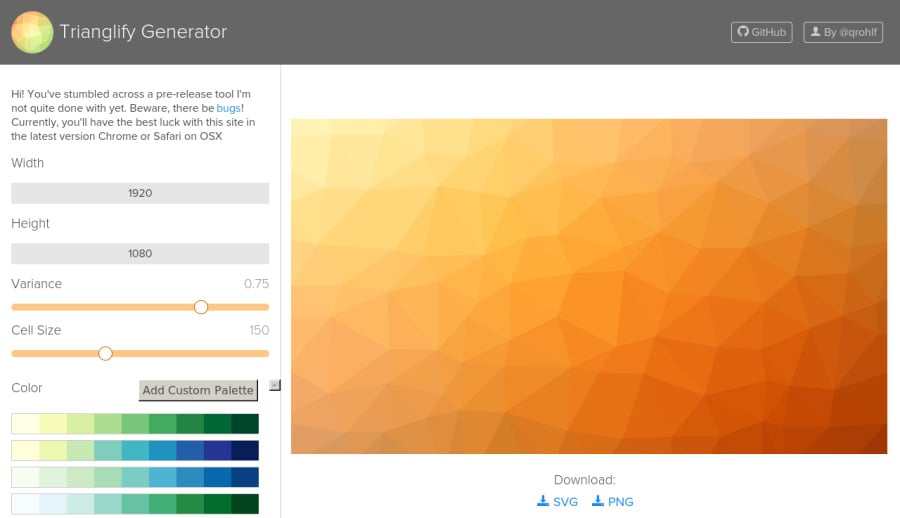
Trianglify Generator
Esta herramienta permite crear fondos en el estilo de bajo poli con gradientes suaves (en comparación con los generadores a base de Delaunay) y combinaciones de colores predefinidas.
En la sección de configuración se puede cambiar el tamaño del lienzo en píxeles, elegir los colores, el tamaño de las células, y establecer el nivel de variación. El parámetro de Variance define la entropía de polígonos: si estableces el valor 0, tu fondo estará compuesto por hilas arregladas de triángulos.
Este generador ofrece una selección de 27 combinaciones de colores. Sin embargo, también te permite crear tu propia combinación por medio del selector de colores de 24 bits. Las imágenes listas se descargan en formato PNG o SVG.
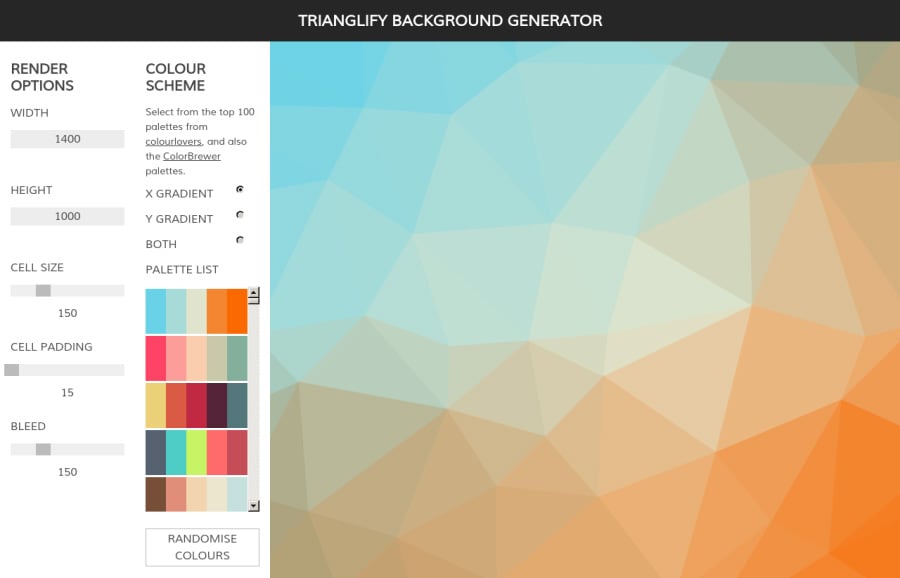
Trianglify Background Generator
Trianglify Background Generator utiliza el mismo plug-in Trianglify JS, pero implementalo de manera diferente. Este script utiliza un montón de paletas de ColourLovers y ColorBrewer, y también ofrece algunas opciones adicionales tales como una selección de un tipo de gradiente. Aunque hay dos nuevos parámetros en su menú - Bleed y Cell Padding, esta versión de Trianglify falta el slider intuitivo Variance y está limitado por las paletas predeterminadas.
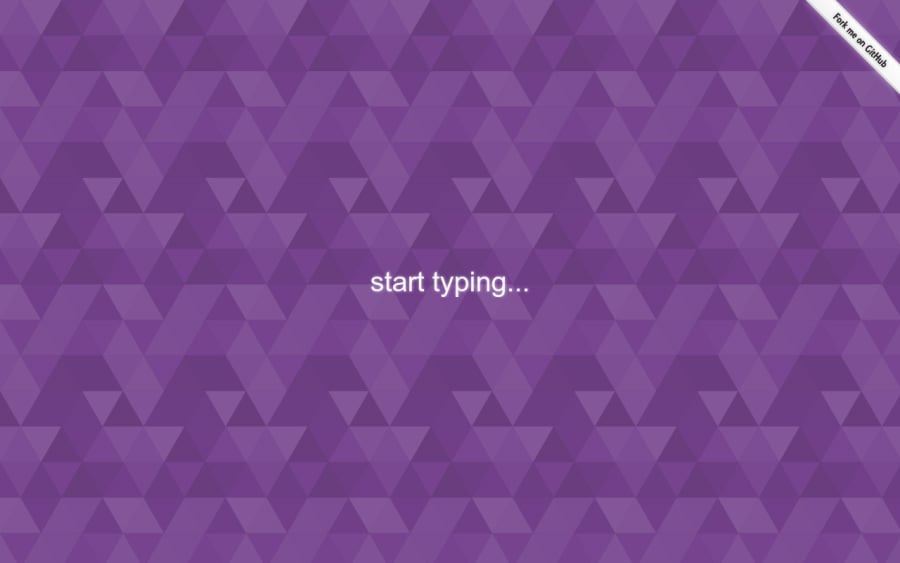
Geopattern
En el principio era la palabra... Y ahora también puedes crear algo maravilloso, utilinzado una palabra como una herramienta - gracias a Geopattern. Este sencillo script genera patrones geométricos de una cadena, a base de 16 formas y un número ilimitado de colores. Los patrones resultantes se guardan en formato PNG.
Delaunay Triangle Pattern Maker
Esta herramienta aplica la triangulación de Delaunay para generar fondos impresionantes de alto contraste en el estilo de bajo poli.
En la sección de configuración se puede cambiar el tamaño del lienzo, su profundidad, tamaño de celda, etc .; así como aplicar hasta 7 luces; cambiar el color, la posición y la distancia del lienzo.
Si no tienen mucho tiempo, siempre puedes utilizar el botón "Randomize" y dejar que todo el trabajo sea hecho por ti.
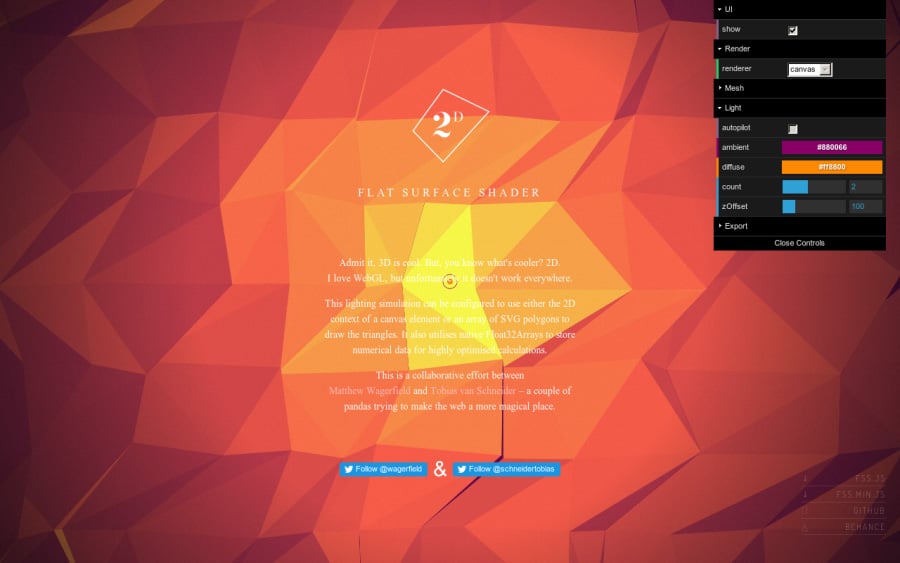
Flat Surface Shader
Flat Surface Shader se caracteriza por un enfoque diferente, es decir, más dinámico y aleatorio a la triangulación de Delaunay. A pesar de que su interfaz es similar a la de Delaunay Triangle Pattern Maker, hay una gran diferencia entre ellas: las fuentes de luz en esta herramienta están en constante movimiento (a menos que establezcas su velocidad a 0), lo que aumenta la aleatoriedad de la imagen resultante.
Waterpipe.js
Con la ayuda de este JavaScript plugin, puedes crear fondos con un efecto de humo realista. Puedes elegir entre las opciones disponibles, o cambiar los ajustes manualmente.
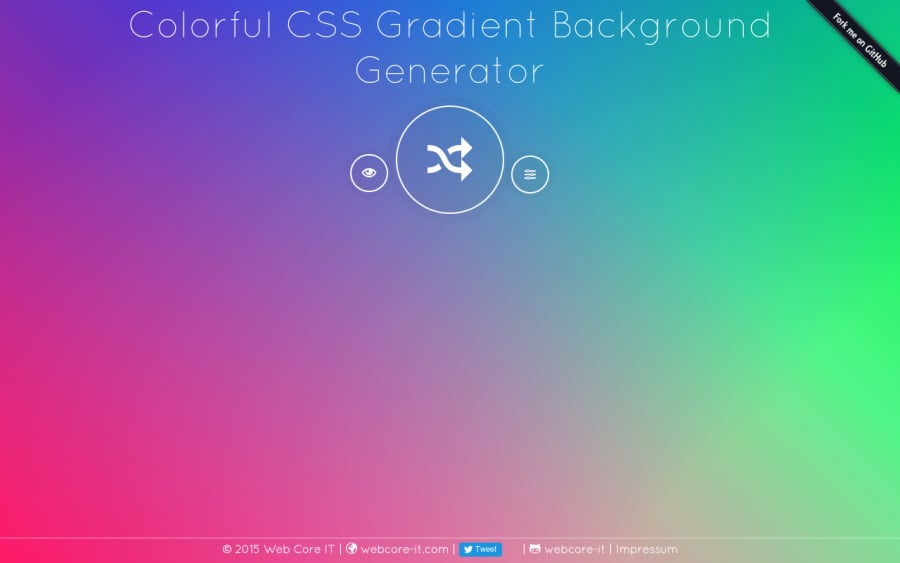
Colorful CSS Gradient Background Generator
Este generador es indispensable para los diseñadores de aplicaciones, especialmente para aquellos que trabajan con iOS, ya que les permite crear hermosos gradientes con mayor rapidez.
La característica más importante de esta herramienta es que genera automáticamente el código CSS para los gradientes que crea.
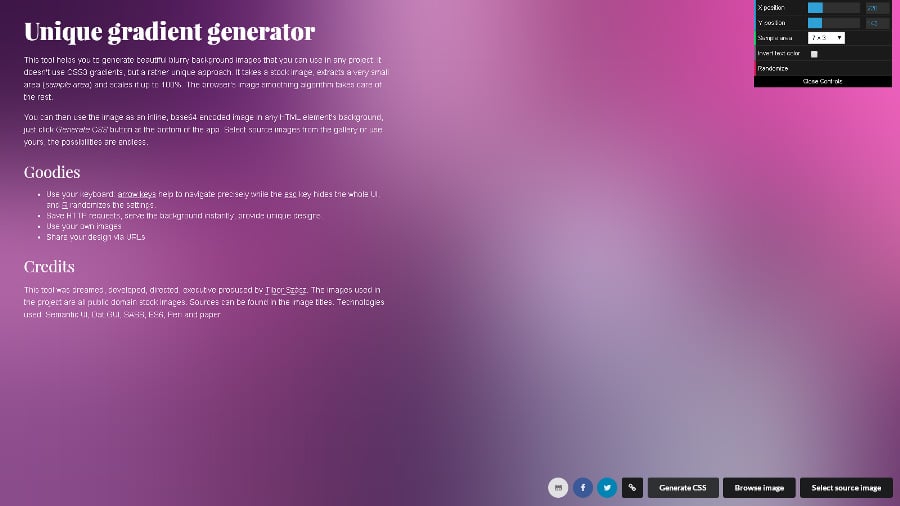
Unique Gradient Generator
Esta herramienta le permite crear fondos borrosos abstractos de cualquier imagen. Toma un área pequeña de la imagen subida (por ejemplo, 7x3 pixeles) y aplique a este área el efecto, similar al efecto ‘Gaussian blur’ de Adobe Photoshop.
Este generador tiene una biblioteca de 33 imágenes, sin embargo, todavía puedes subir tus propios archivos de origen. Los resultados están disponibles en formato de imágenes de mapa de bits o en códigos CSS.
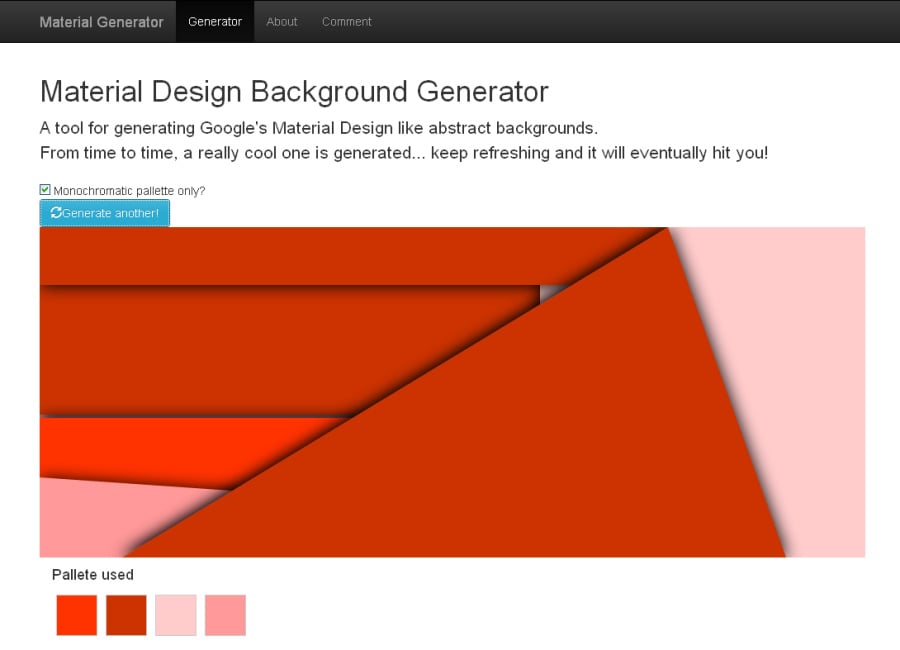
Material Design Background Generator
Material design introducido por Google está en la cima de su popularidad. Con la ayuda de esta secuencia de comandos, puedes generar cientos de fondos de pantalla en el estilo de material design. Algunos de ellos son bastante extraños, mientras que otros son realmente sorprendentes.
Por desgracia, este proyecto no está representado en GitHub, pero puedes descargar el script de su página de inicio, afinarlo un poco, y crear sus propios fondos.
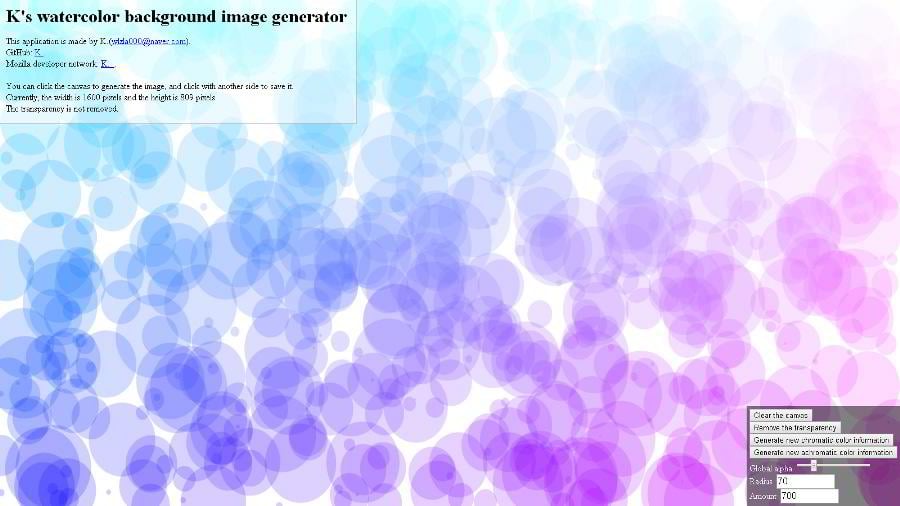
K's Watercolor Background Image Generator
Este script te permite agregar un toque artesanal pseudo-acuarela a tus diseños. Los fondos creados por medio de este generador, se componen de círculos de diferentes tamaños.
Para generar un fondo, necesitas especificar el número de círculos y su tamaño, generar una nueva información cromática (es decir, la paleta), y hacer clic en el lienzo. De la misma manera, puedes añadir nuevas capas para modificar el aspecto de la imagen.
Además
Hay muchas otras herramientas similares, pero, por lo general, ellas son más difíciles de usar o no son adecuadas para los diseñadores. De todos modos, merecen un poco de tu atención.
Random.org - Este sitio es una tienda, donde puedes adquirir todas las cosas al azar. A diferencia de los generadores basados en los algoritmos, random.org toma su aleatoriedad del ruido atmosférico (cualquiera que sea). Sus posibilidades no están limitadas por la generación de números y secuencias - también puede mostrar colores al azar para tu inspiración. La mayoría de los servicios en random.org son gratuitos.
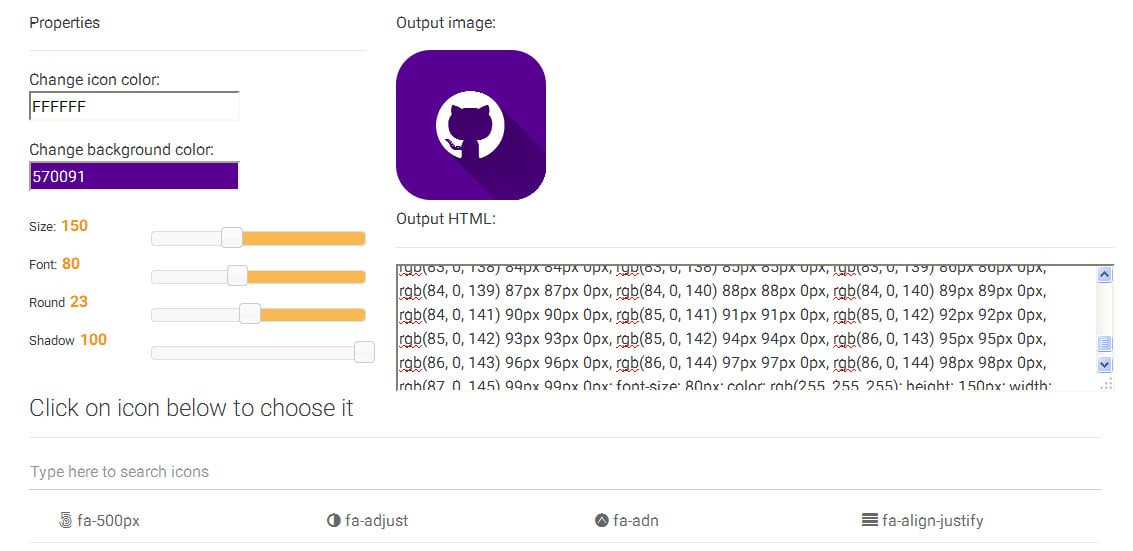
Material Design Logo Generator - Esta herramienta online útil compone iconos CSS en el estilo de material design y logotipos basados en el fuente de iconos Font Awesome. Todo lo que necesitas hacer es elegir uno de los iconos, modificar su tamaño y color, aplicar sombras, personalizar las esquinas, y copiar el código CSS, que se pega en las páginas web.
Color Palette Generators - La colección de selectores de colores de esta entrada seguramente impulsará tu pensamiento creativo.
BGPatterns - Una de las mejores maneras de crear patrones sin fisuras es utilizar esta sencilla herramienta gratuita. Simplemente sube tus elementos gráficos, colócalos en el lienzo, escala y rota, y luego descarga tu patrón.
Logo Generators - Si necesitas crear un logotipo con mayor rapidez, esta galería de herramientas de creación de logotipos te ayudará con esta tarea.
Low-Poly Generators - Hemos mencionado algunos triangulators en nuestra entrada, pero taodavía hay muchos otros en Internet...
Fuente: "10 Free ‘Random Background Generators’ for Graphic and Web Designers" por Jeremy Blackwood