Siempre tratamos de presentrate todas las últimas tendencias del diseño web. Y hoy vamos a describir una nueva tendencia en este blog. Vamos a llamarla " sitios web de diseño bifrontal".
Tendencia
¿Cómo hemos encontrado esta tendencia? Al explorar miles de sitios web, de repente notamos las características similares de varios sitios web. A veces se trata de un elemento decorativo, o l a funcionalidad del sitio web, y en este caso pensamos que esto puede ser una nueva tendencia. El segundo paso es asegurarse de que no es una de las tendencias ya existentes y populares, sino completamente nueva.
Sitios Web con Diseños Bifrontales
Así que, los diseños bifronateles... No es sólo la estructura de dos columnas.
Un sitio web con el diseño bifrontal tiene la división visual de las páginas. Por lo general, una parte es estática, y otra contiene desplazamiento.
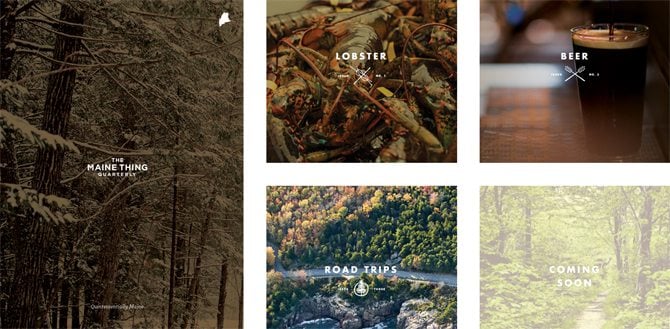
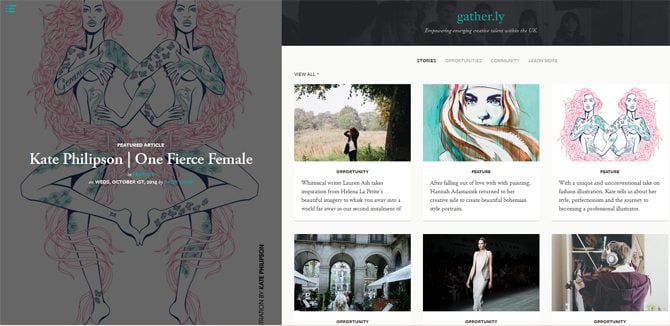
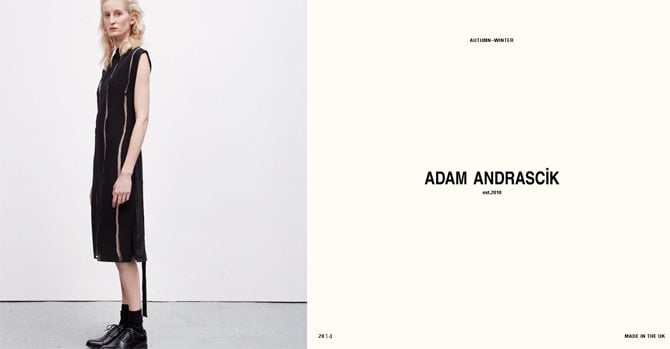
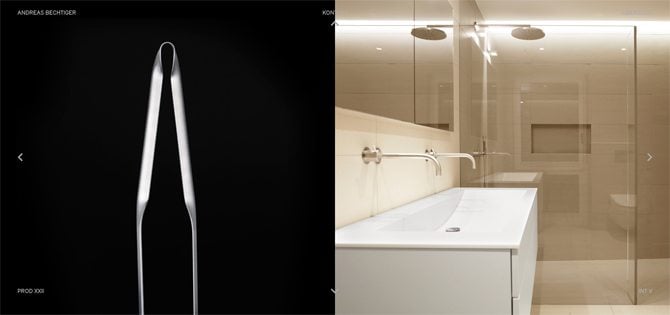
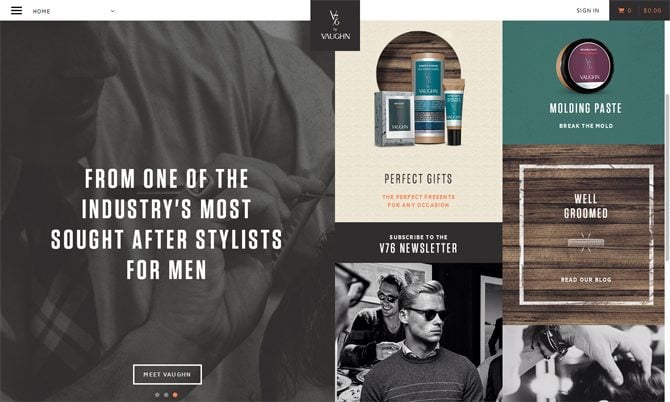
Por ejemplo, la parte a la izquierda contiene una gran imagen y a la derecha se encuentran una serie de imágenes o una información con el desplazamiento. E ste tipo de sitios web es lo más popular en la esfera de la moda. Por supuesto, hay otros sitios web que usan esta tendencia para sus diseños. Los estudios de diseño, varias nuevas marcas, revistas, bibliotecas en línea, etc eligen los diseños bifrontales para sus sitios web.
Ventajas
- Legibilidad del contenido. La división visual de la información facilita la percepción del usuario de los contenidos.
- Atracción visual. Las imágenes grandes siempre llaman la atención del espectador.
- Facilidad de navegación. Una parte de diseño bifrontal contiene el título de la página y el menú en el fondo de la imagen de ancho completo, y otra parte presenta las categorías arregladas en rejillas, las fotos de la galería o el texto con el desplazamiento. La estructura es bastante intuitiva.
Tipos
Entre los diseños bifrontales se puede encontrar 4 tipos.
- imagen estática (una parte)/conjunto de imágenes (otra parte).
- slider/conjunto de imágenes .
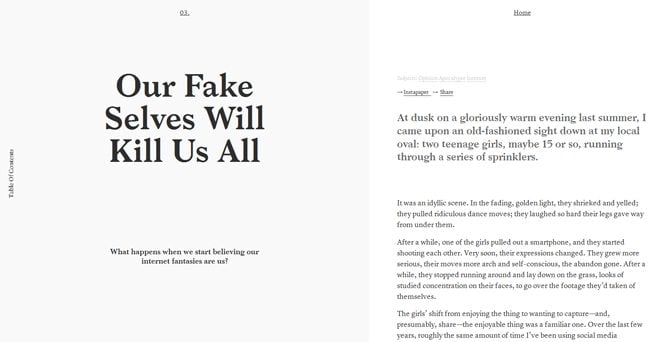
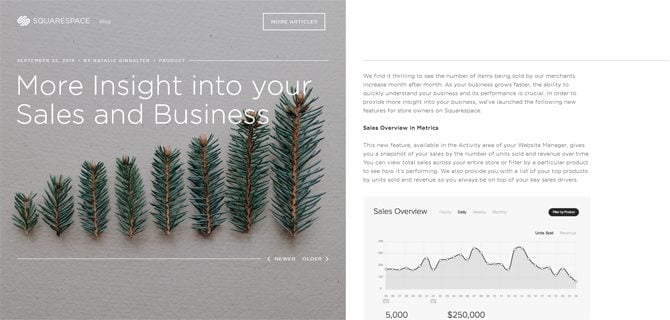
- texto con desplazamiento/animación.
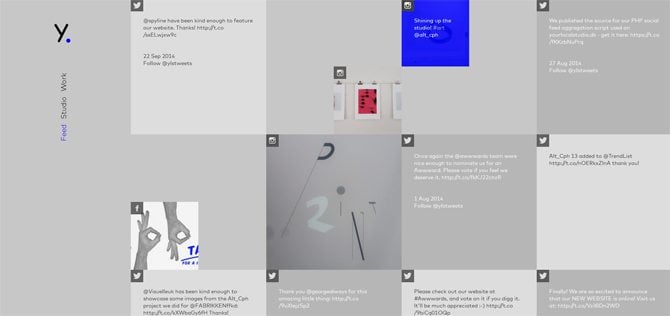
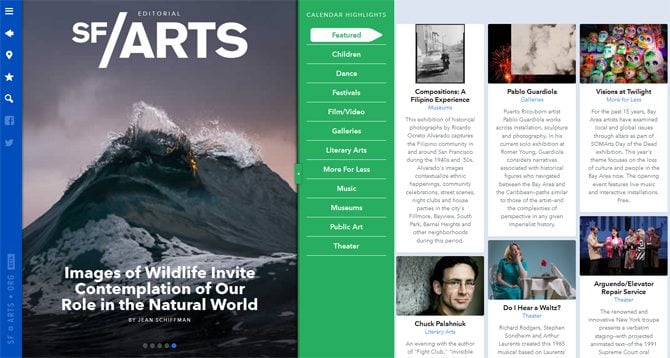
- barra lateral fija con menú y título de sitio / conjunto de imágenes.
Y ahora vamos a examinar los ejemplos abajo. Las páginas web con los diseños bifrontaesl no son la tendencia evidente, pero se puede notarla en un montón de sitios web.
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
Fuente: "Websites With Bifrontal Layout – a Sapid Dessert for Trend Spotters" por Katarina Klementi